Main Characteristics of Menu Objects
✓ Menu objects are owners of menu item objects
✓ The Zim language includes an extensive suite of commands for dynamically modifying both the visual and the behavioral characteristics of the menu items owned by menus
✓ The UI Designer supports the creation of associations between windows, menus and either forms or displays so that they can be viewed and/or edited as a group
Adding Menu Objects
A menu object can be added only to the Designer workspace when the UI Designer has been invoked by either FORM DEFINE or DISPLAY DEFINE;
Note that only windows that are resizable, have a caption bar, and are not clipped to their parent window can accept menus;
If you have modified the window’s attributes such that any one of these conditions is not true, then an error dialog to that effect is displayed when you attempt to add the menu;
You need to edit the window’s attributes (double click in an empty area within the window), such that these conditions are true before a menu can be accepted.
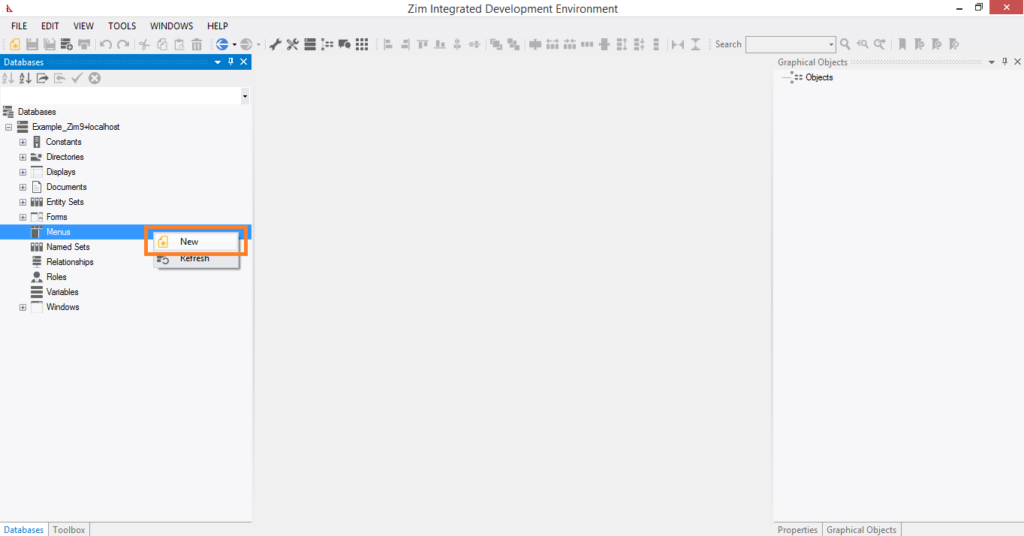
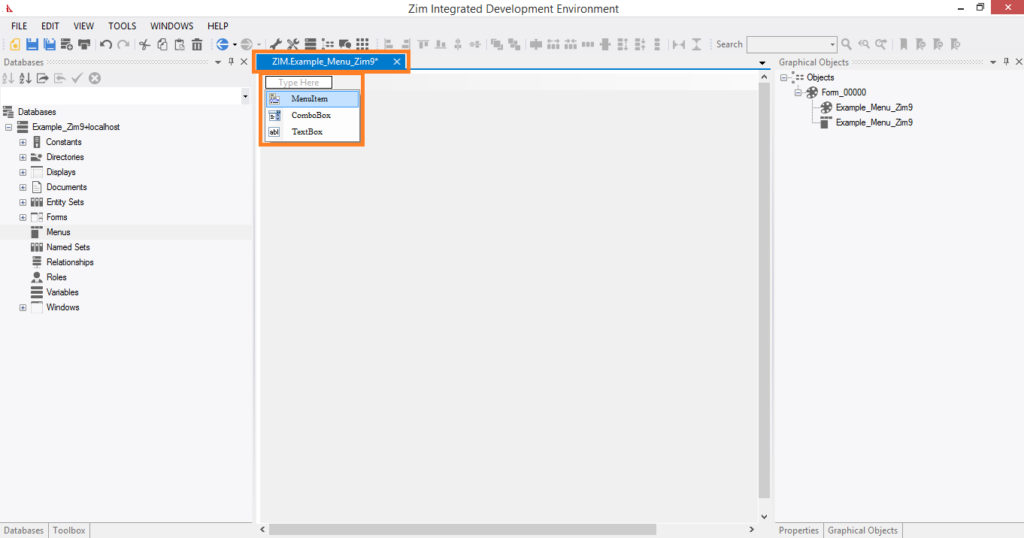
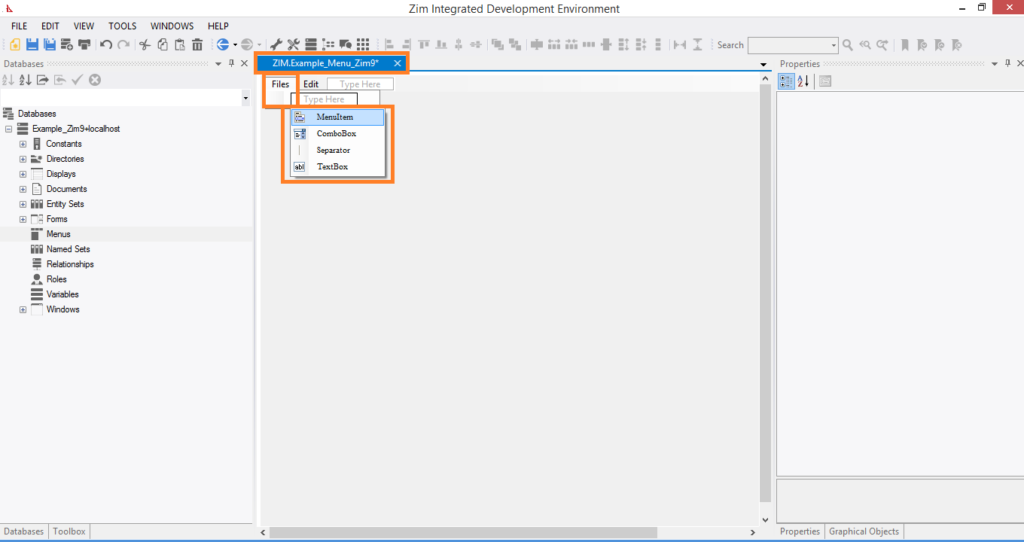
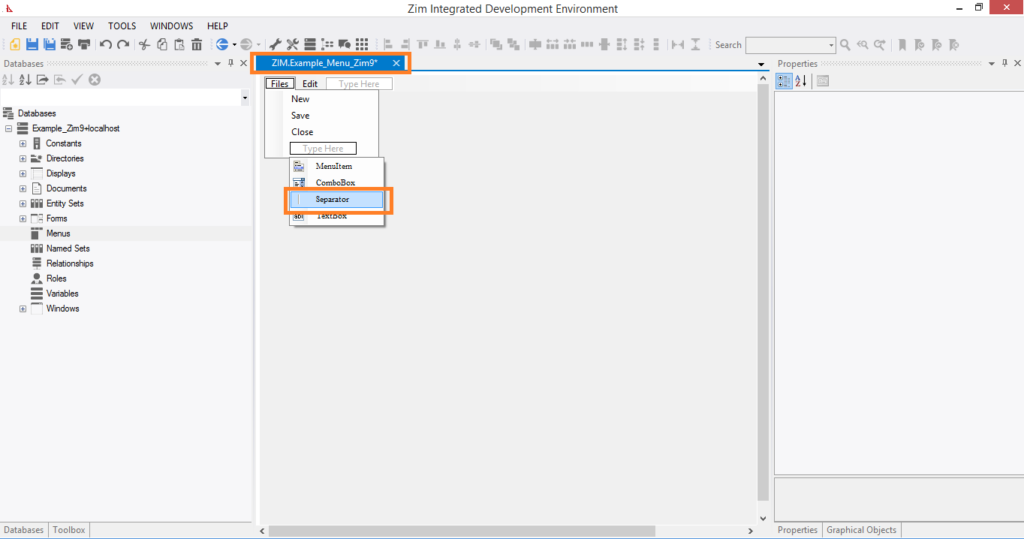
A menu object is added by clicking on the icon in the object gallery that represents the menu object type.
It is generally the icon second from the end at the right of the gallery. At some screen resolutions, you have to scroll the gallery using the large scroll arrows located at either end for the menu object to come into view.
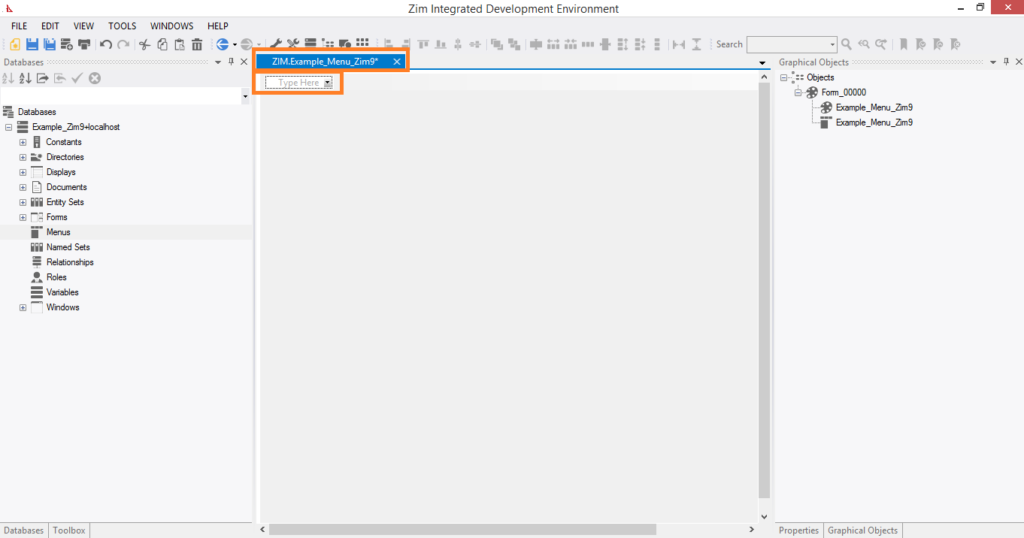
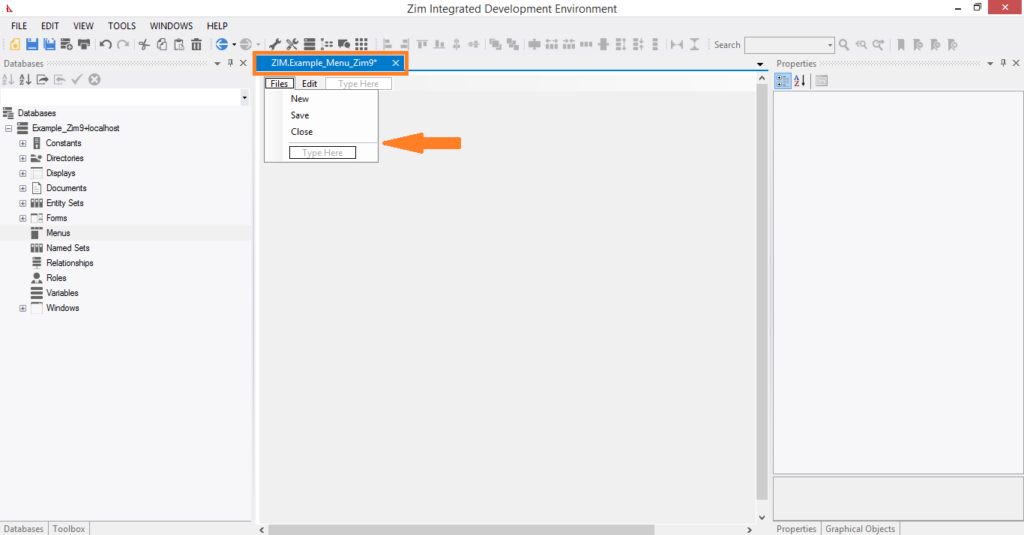
When the cursor takes the form of an outline image of the menu icon, click anywhere within the window.
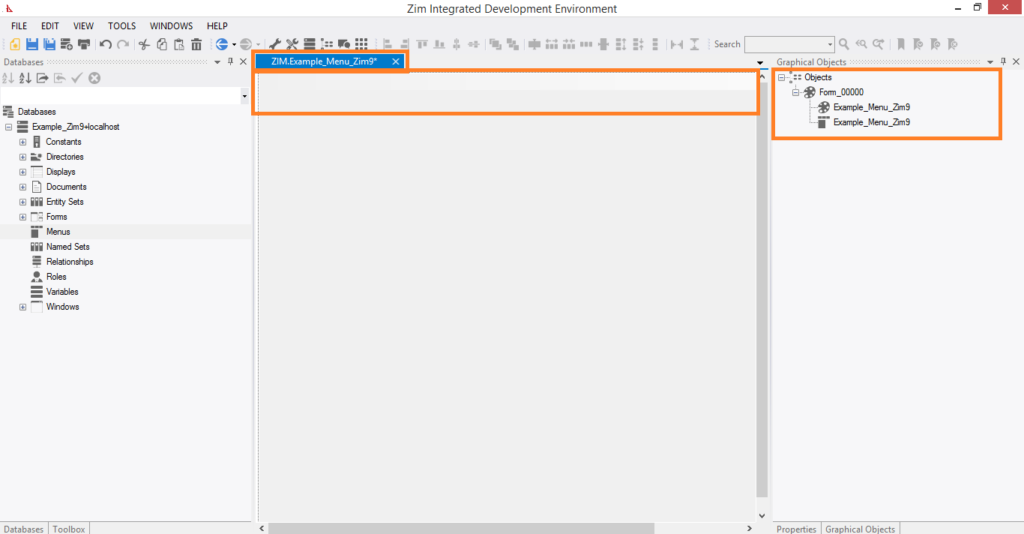
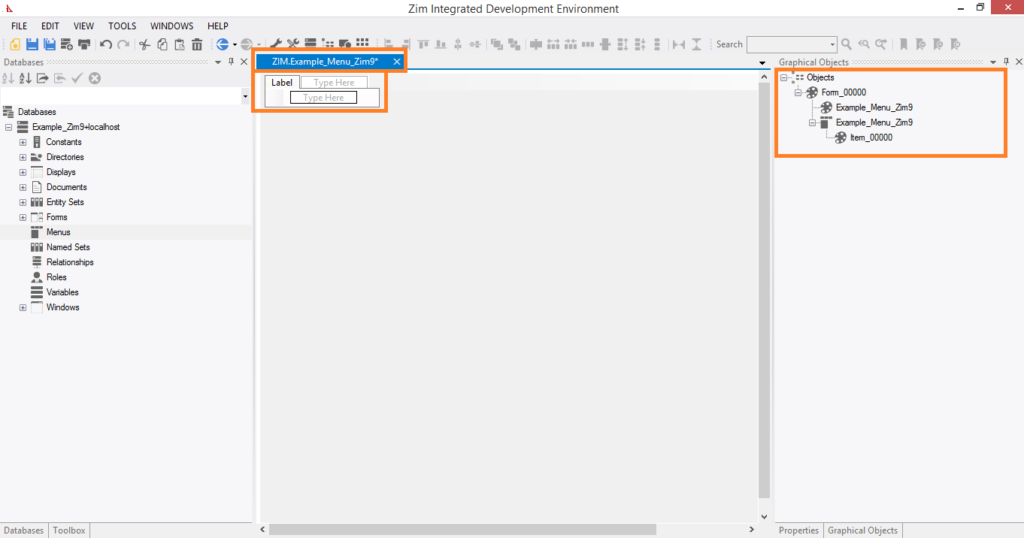
The menu bar appears at the top of the window and the Add Menu dialog is displayed.
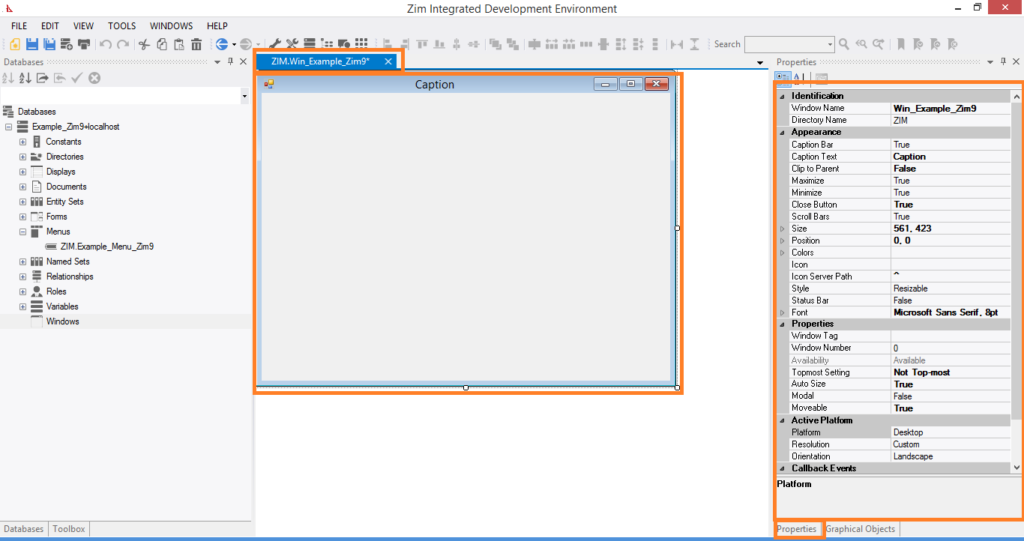
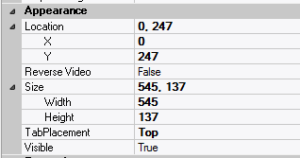
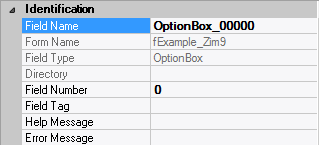
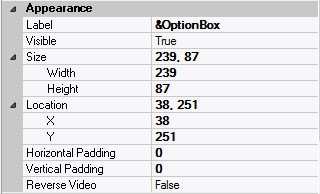
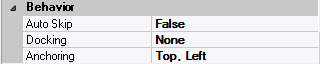
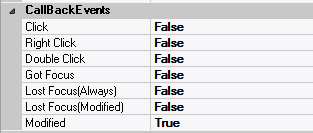
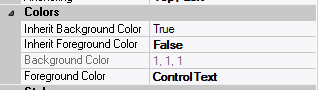
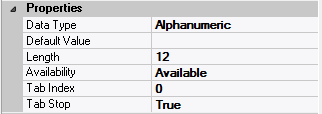
Note that a menu has only attributes which relate to identification.
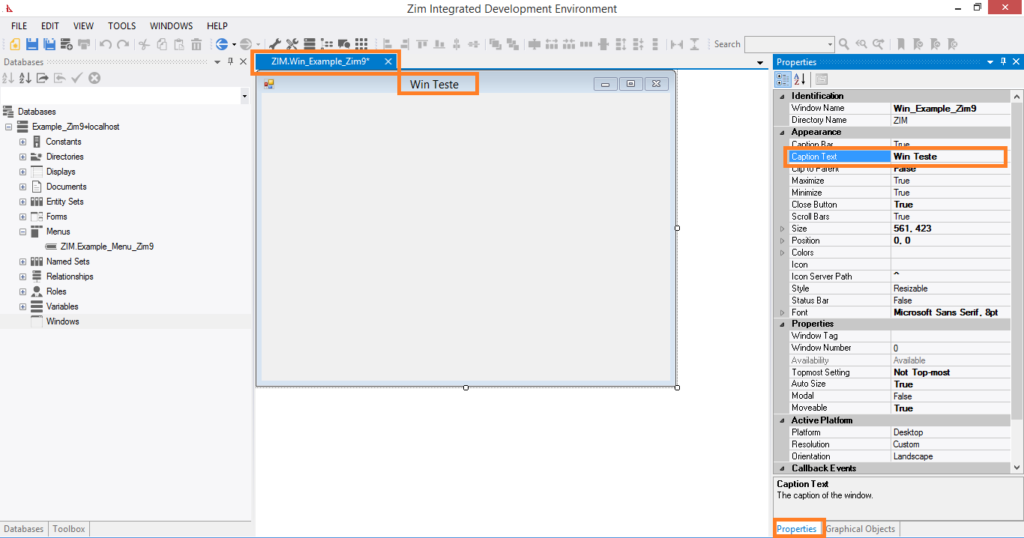
Its visual attributes are fixed, as it always appears as a horizontal menu bar at the top of a window. You can also change any menu attribute at a later time by displaying the Edit Menu dialog.
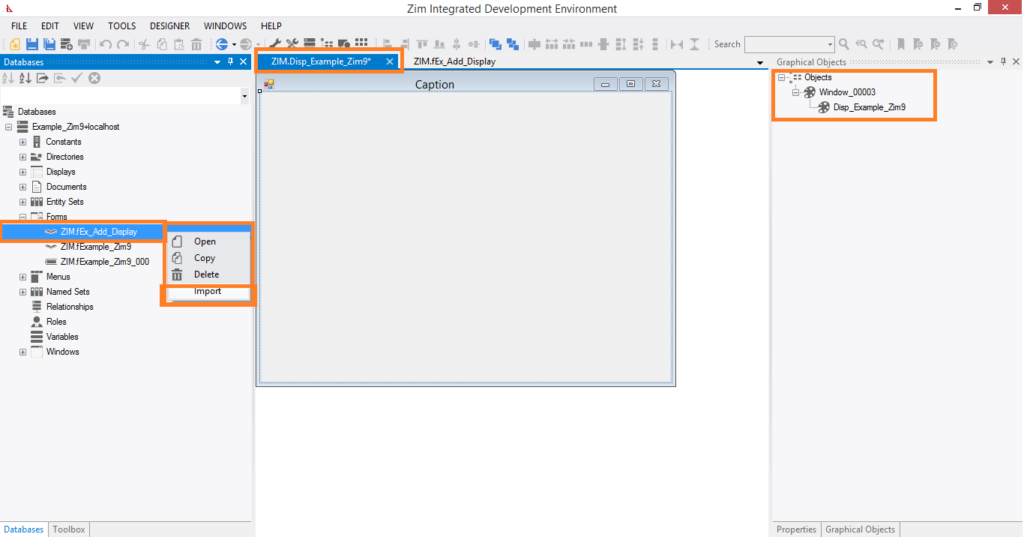
There are other ways to add menus. You can import a menu whose definition exists in the Data Dictionary. You can also paste a menu which has been either cut or copied from another painter session.
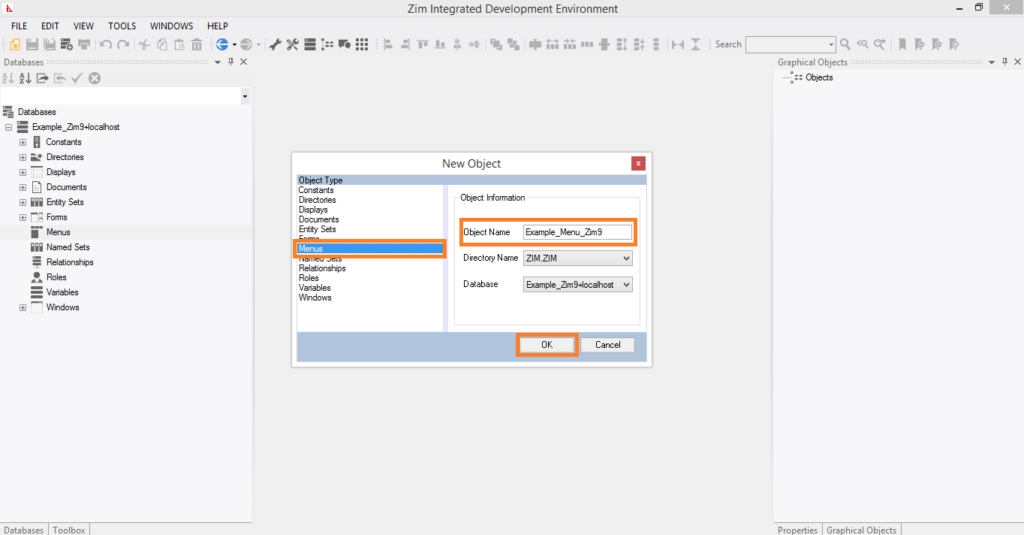
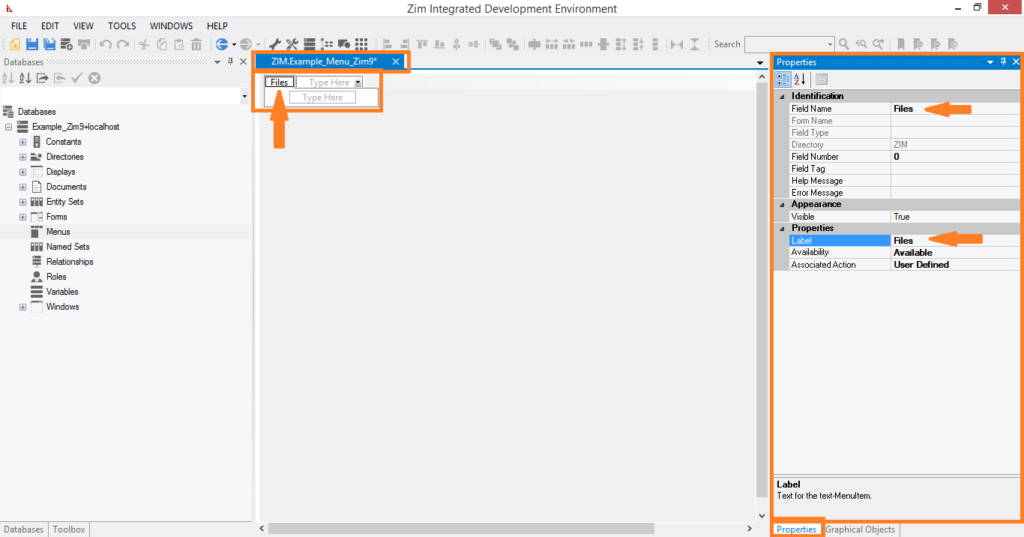
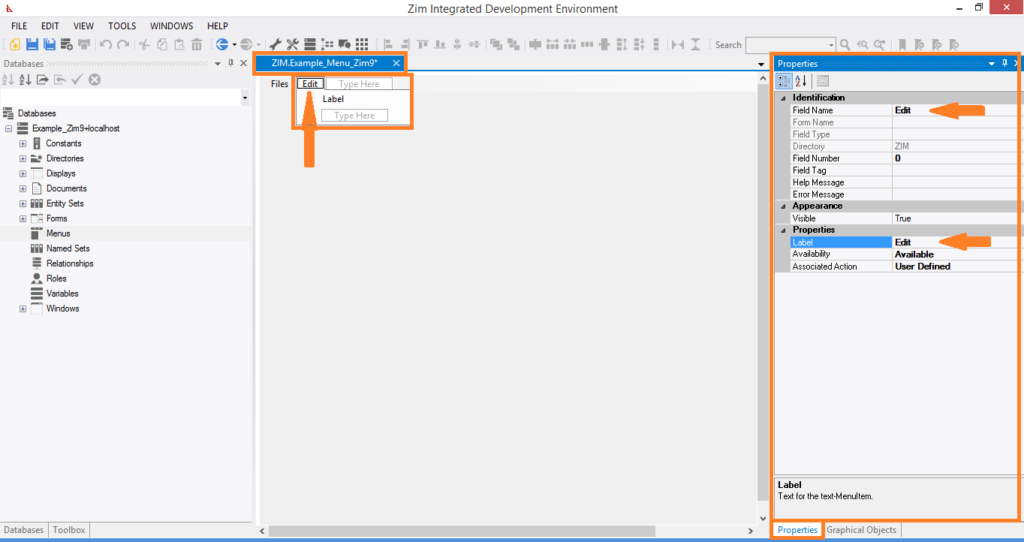
The Add Menu Dialog
Menu objects can be added only when the painter has been invoked by either the FORM DEFINE or the DISPLAY DEFINE command, or a form or display object has been selected for editing from within the Zim IDE Development. The Add Menu dialog is presented when a menu object is selected from the Object Gallery and placed within the window in the Presentation Area. Except for the caption, this dialog is identical to the Edit Menu dialog. Refer to the Add Menu dialog for a detailed description of the fields in this dialog.
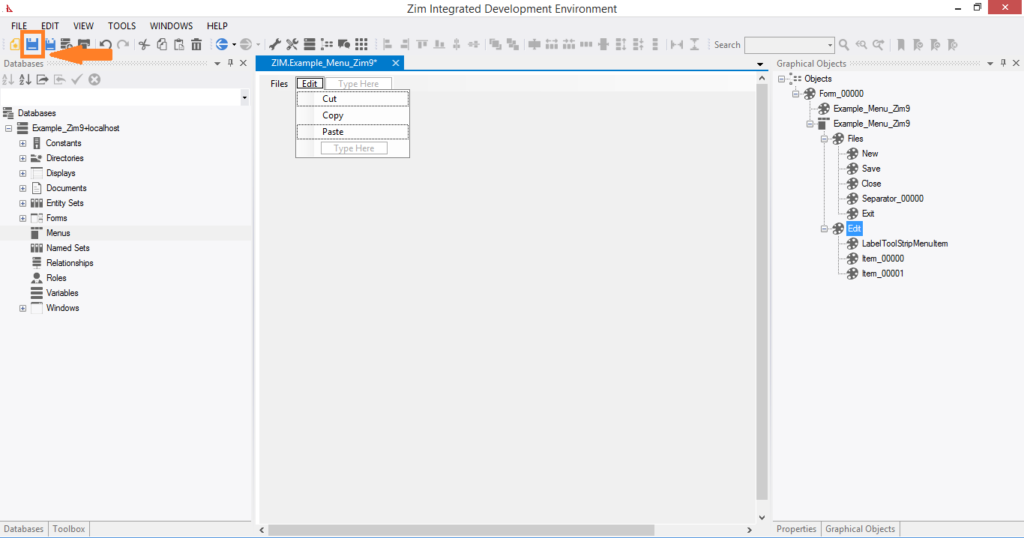
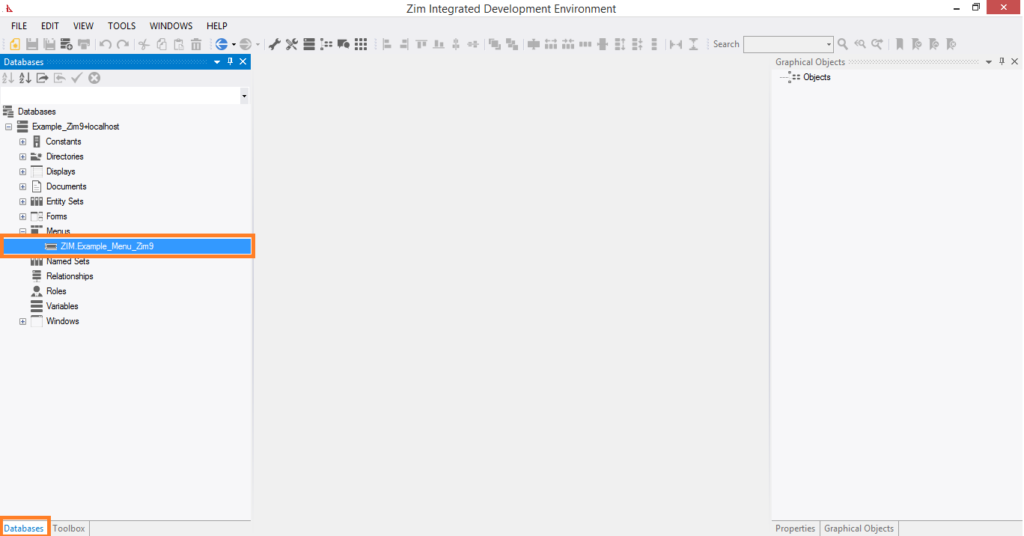
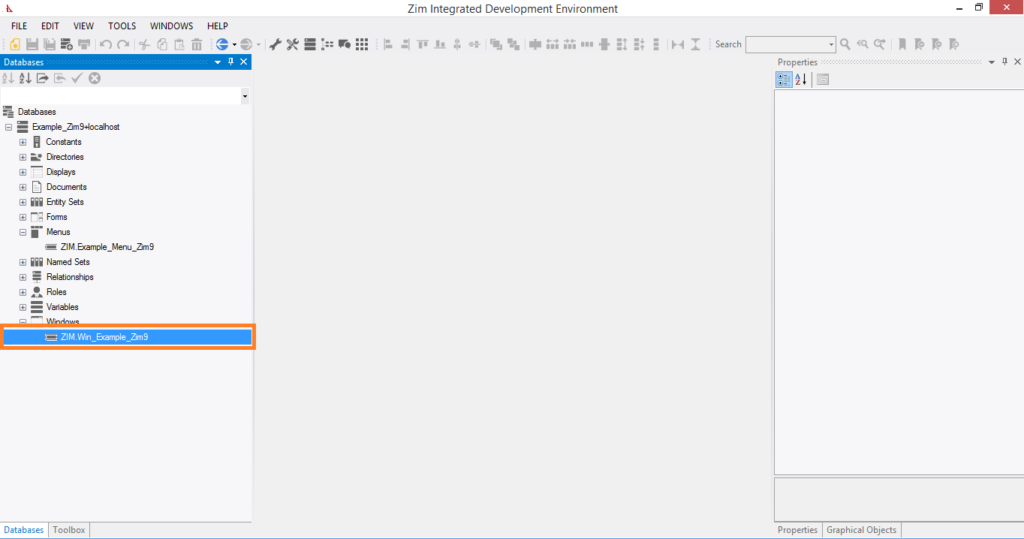
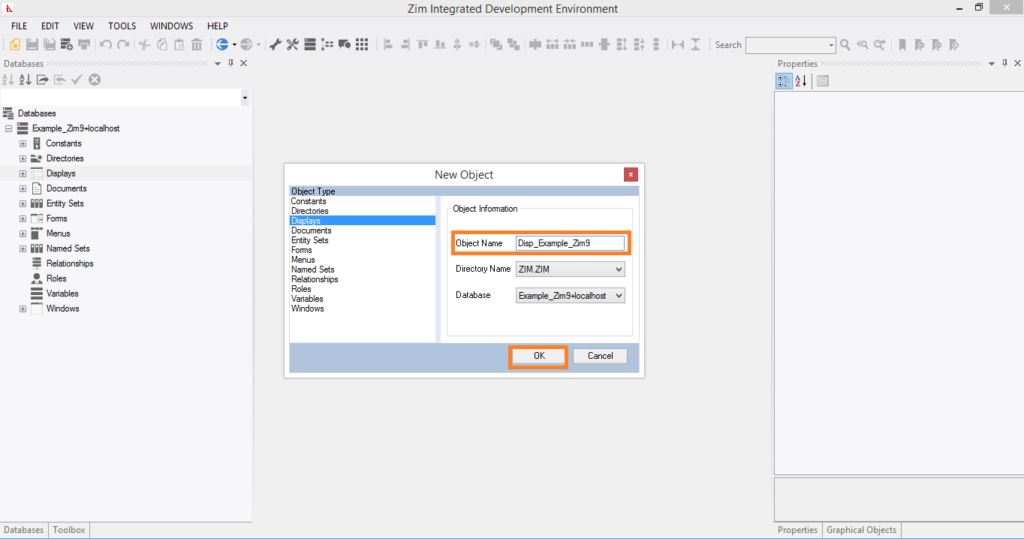
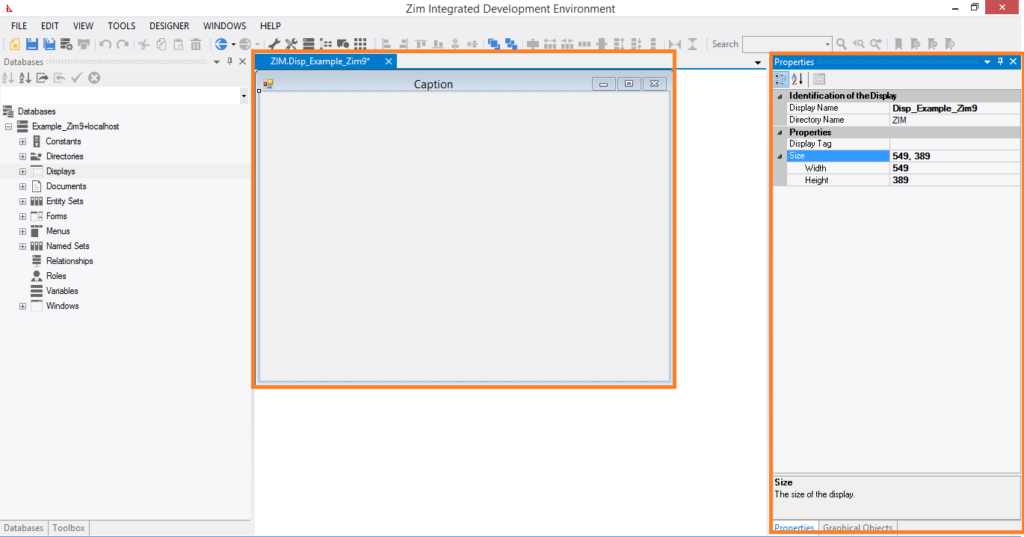
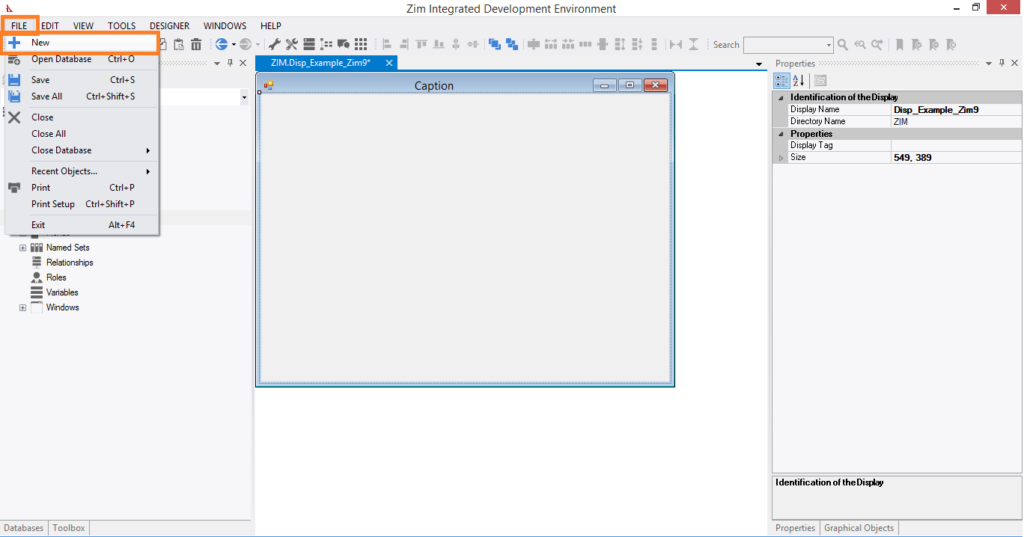
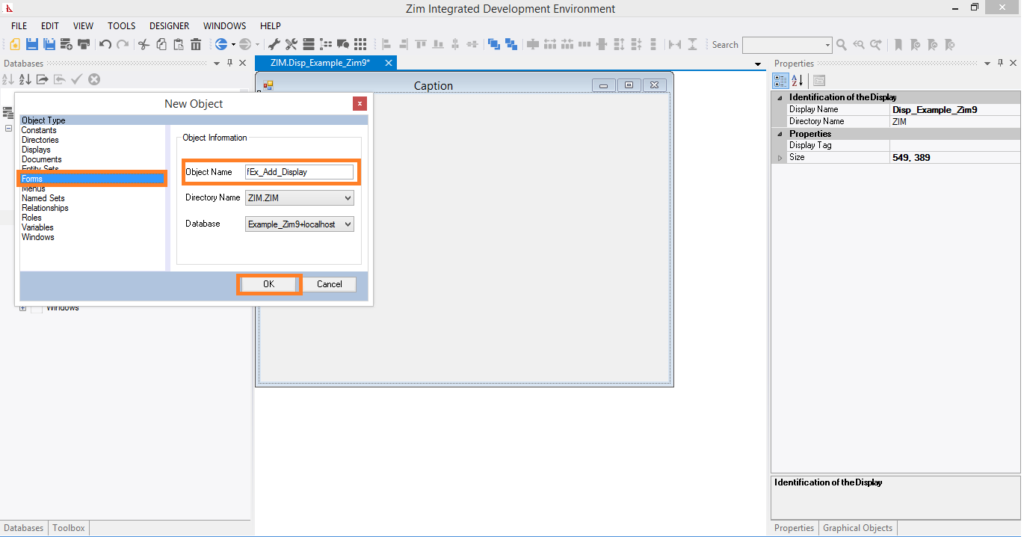
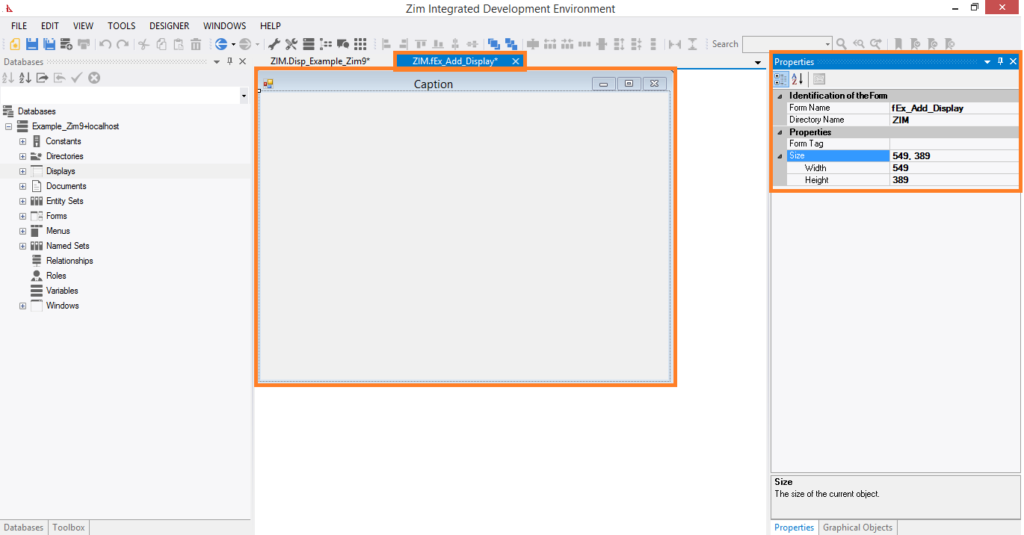
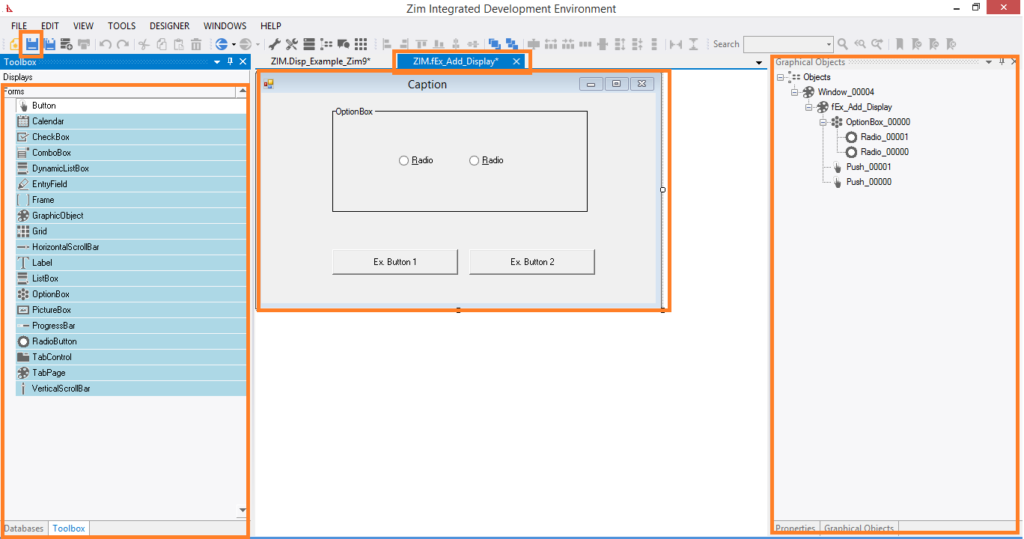
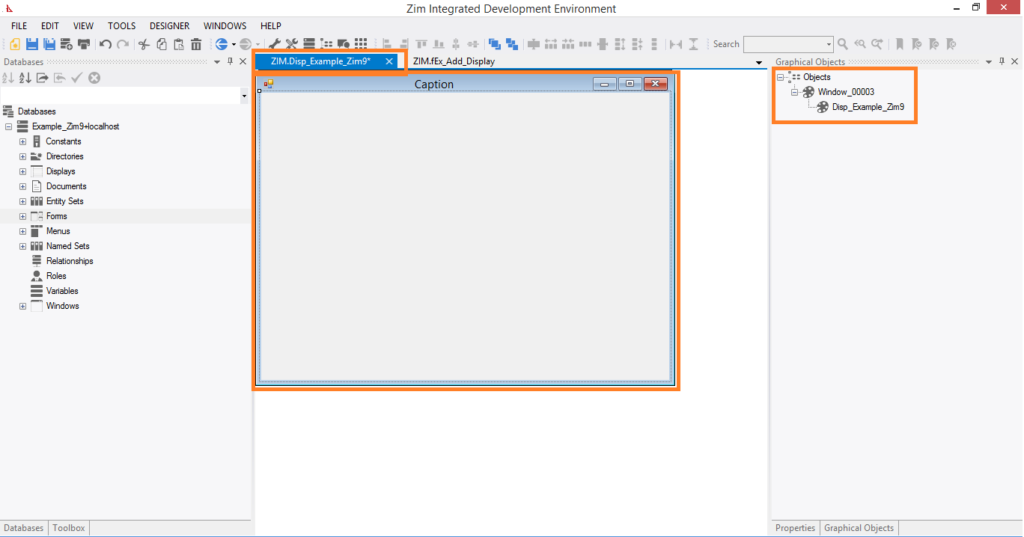
Creation of Forms step by step: