Creating New Objects
Documentation | Blog | Demos | Support
Creating New Objects
0 out of 5 stars
| 5 Stars | 0% | |
| 4 Stars | 0% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |
Creating User Interface Objects
User interface objects are created using the New Object dialog. There are two ways to open this dialogue:
✓ From the Main Menu
✓ From the Menu Toobar
✓ From the Database Tab Page
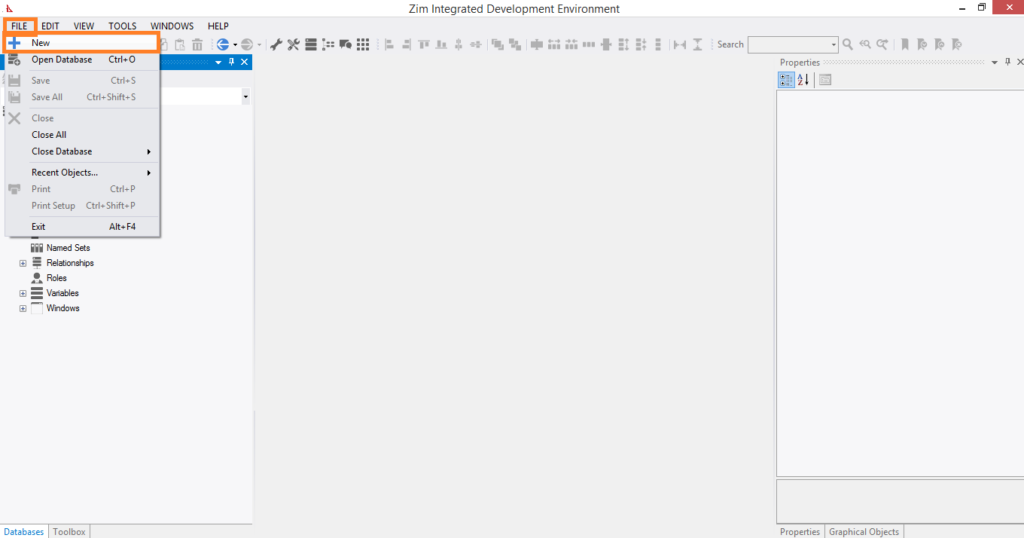
From the Main Menu
✓ Select File then click on New.

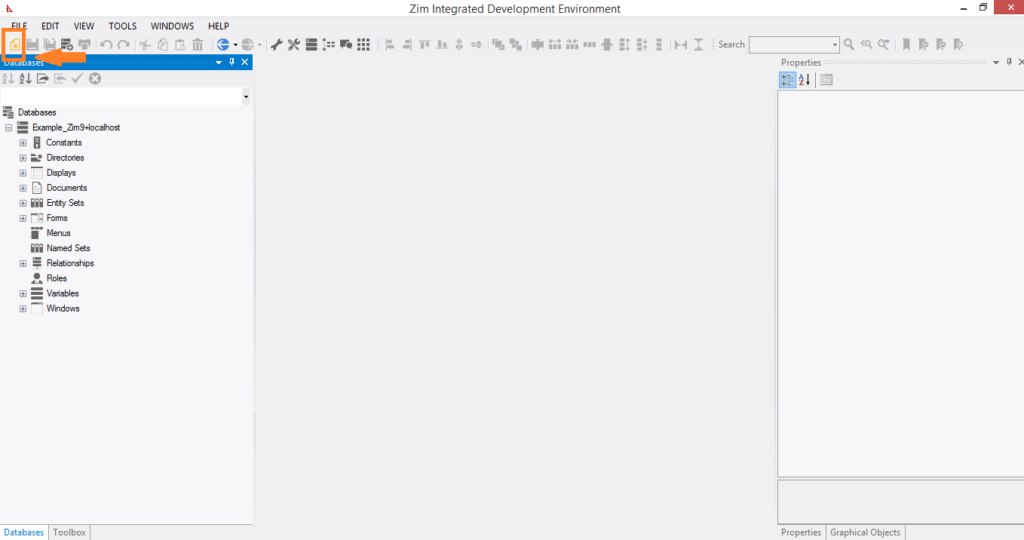
From the Menu Tool Bar
✓ Click on the New icon in the Menu Tool Bar:

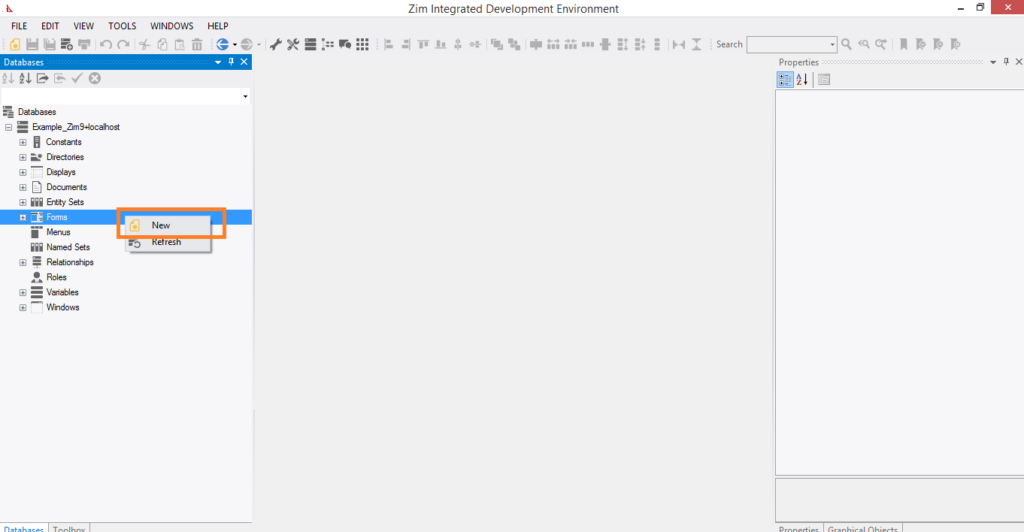
From the Database Tab Page
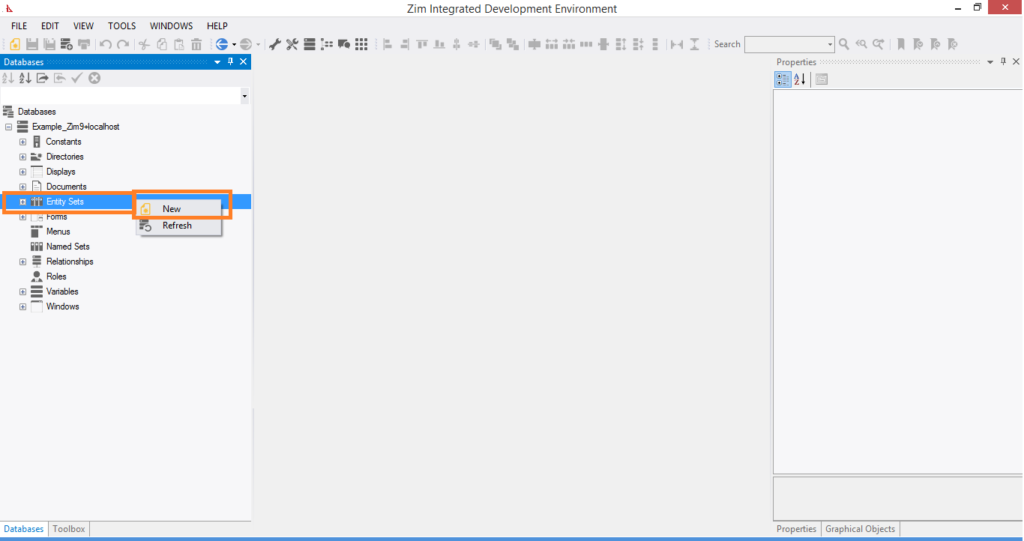
✓ Right-click on the type of object to be created and click on New:

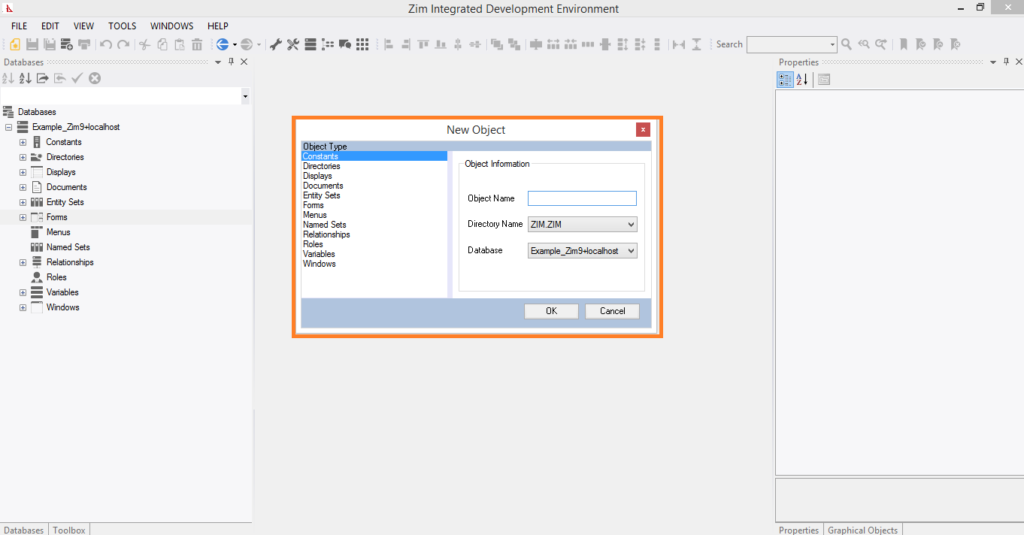
✓ The New Object dialog will pop up.
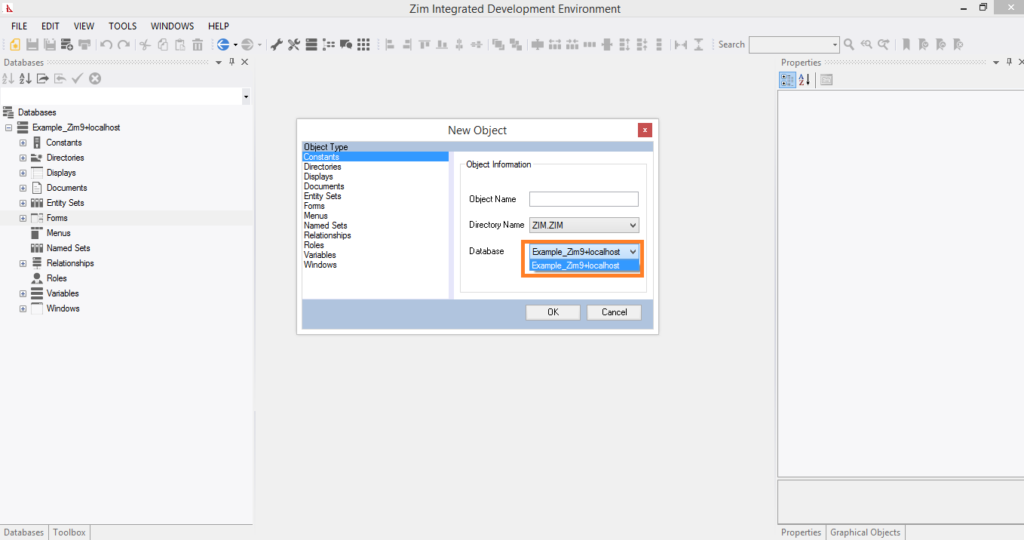
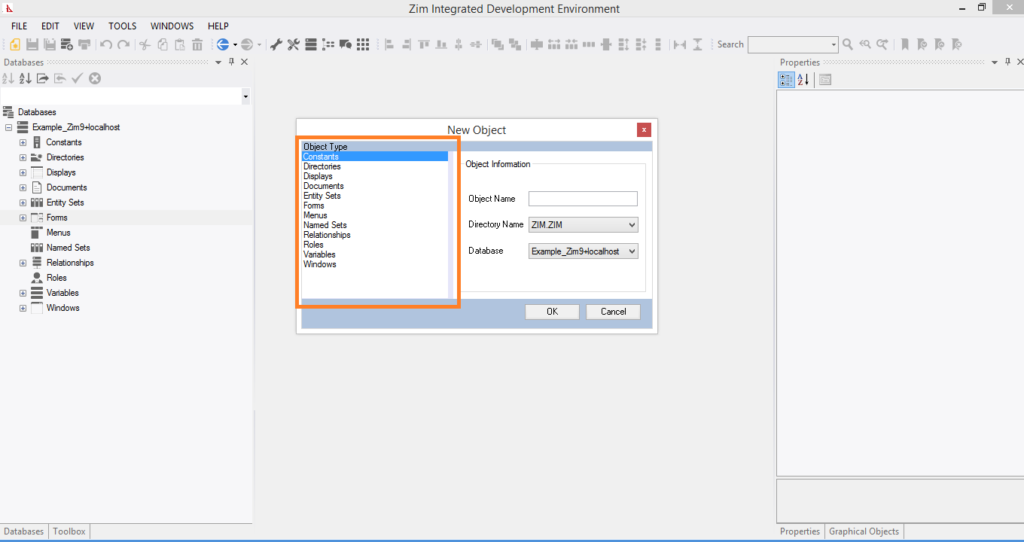
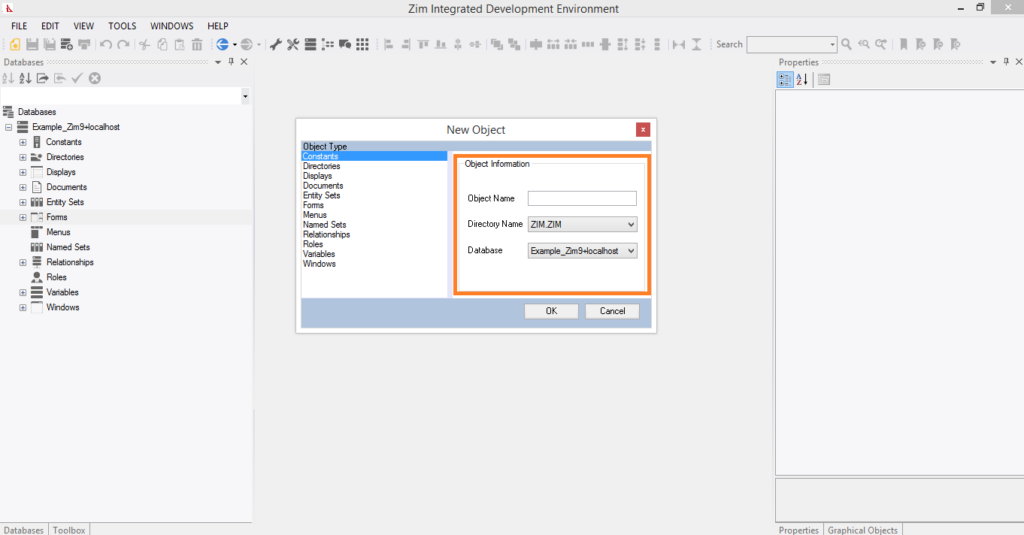
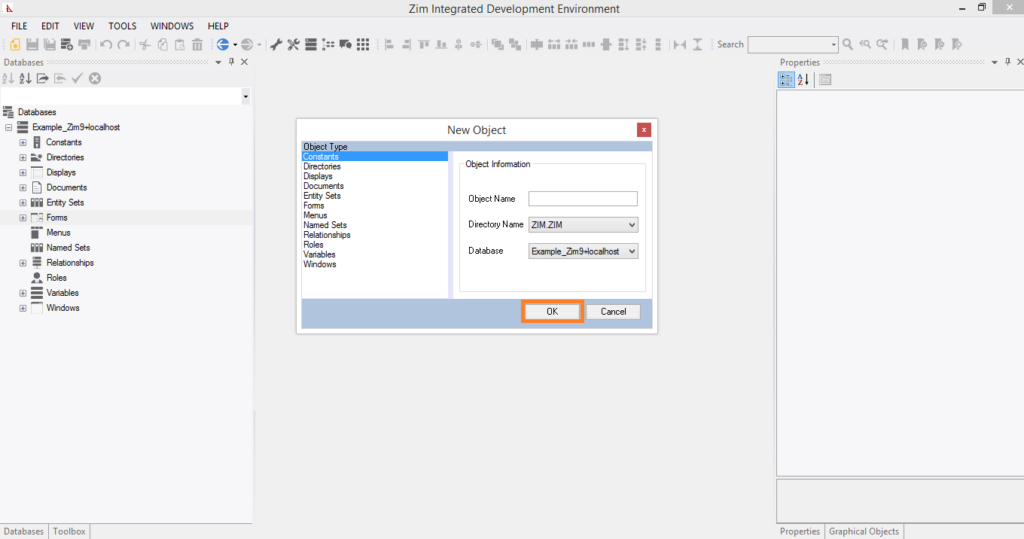
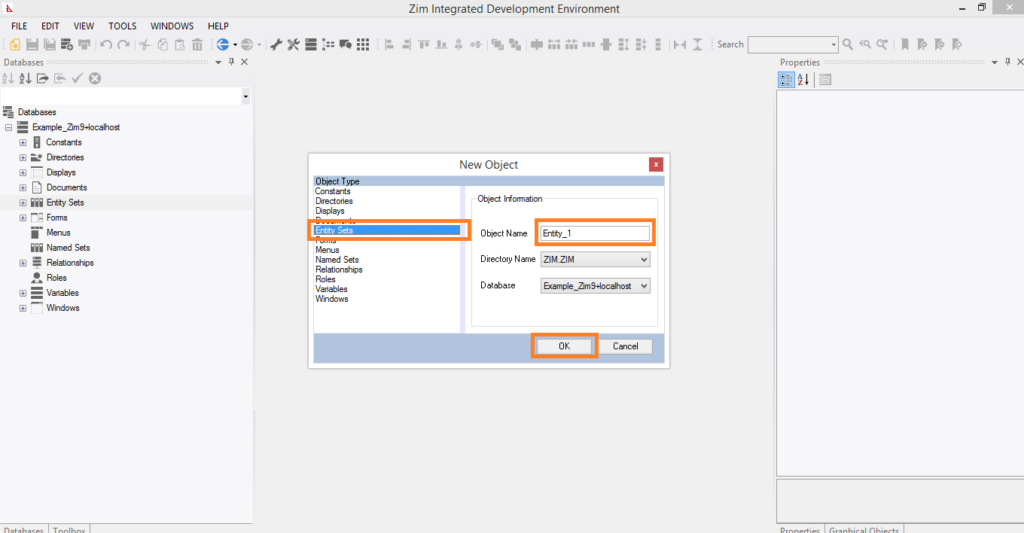
The New Object Dialog

✓ If you are connected to multiple databases, make sure you select the correct database to which you want to add this new Zim object.

✓ Select the type of object that you wish to create.

✓ On the right side panel name the object you are creating, and select/define the dimensions if applicable.

✓ Click on the “OK” button to create the object.

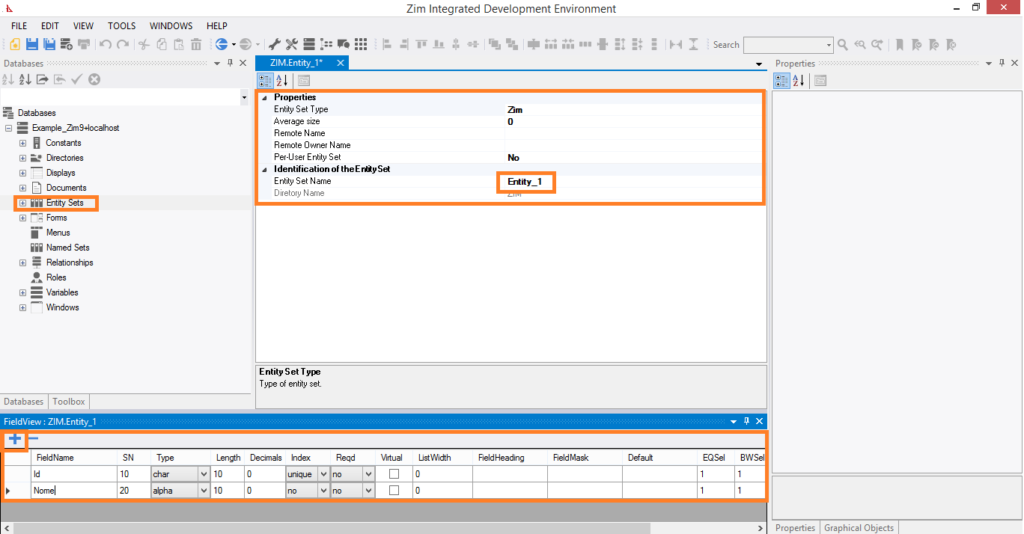
Creating Database Objects
✓ From the “Database” tab, navigate to the type of object you wish to create, right click on the object, and select “New” from the right click menu.

✓ The default attributes of the newly-created database object will appear in the GUI Designer page tab ins, since such objects have no visual attributes.
✓ If necessary, Modify the default attributes of the Database object created


0 out of 5 stars
| 5 Stars | 0% | |
| 4 Stars | 0% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |