ZimIDE at a Glance
The Zim Integrated Development Environment (ZimIDE) is a comprehensive tool designed for creating graphical user interfaces (GUIs) for Zim database applications. It enhances and integrates the functionalities of three previously separate development components for Zim applications:
- Zim Painter
- Zim Development Center
- Data Dictionary Browser
ZIM Corporation is dedicated to the ongoing development and enhancement of ZimIDE and the Zim language, ensuring continuous evolution with new features and improvements.
General Features
- Local and remote application development
- Multiuser application development
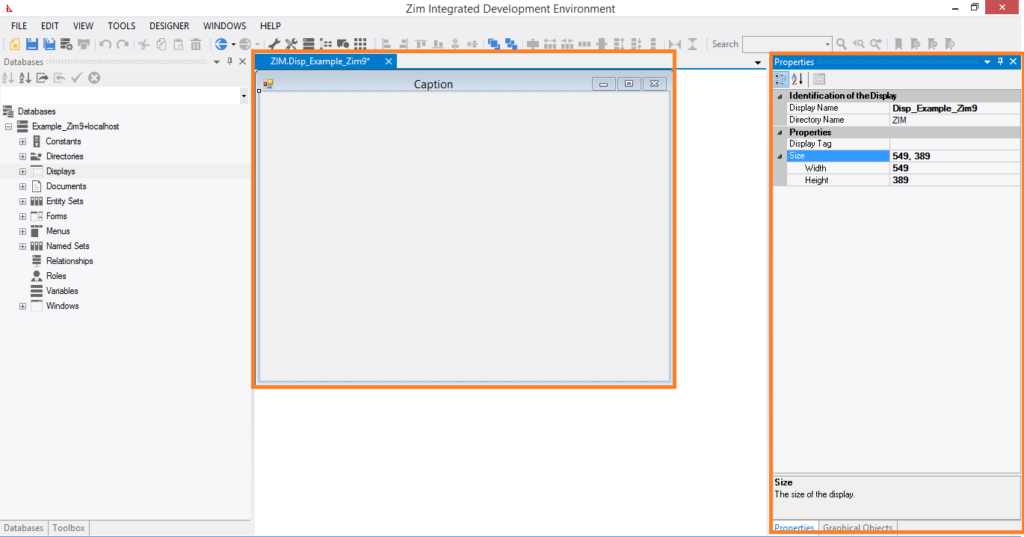
- Design and edit forms and displays in both GUI and TUI applications
- Supports all Zim 9.50 platforms (Windows, Linux, iOS, Android)
- Connect to multiple databases simultaneously
- Browse the entire data dictionary through the Tree View Tab Page
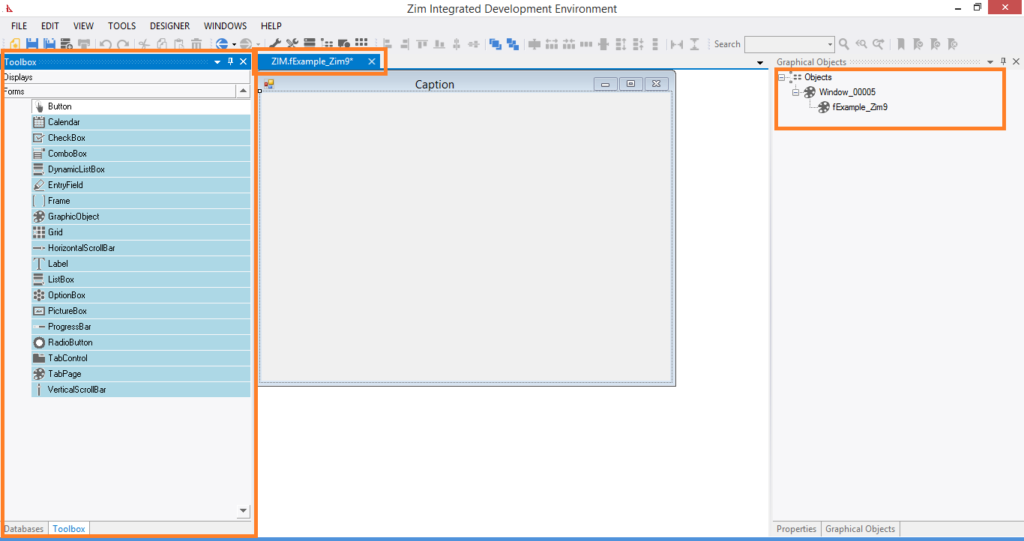
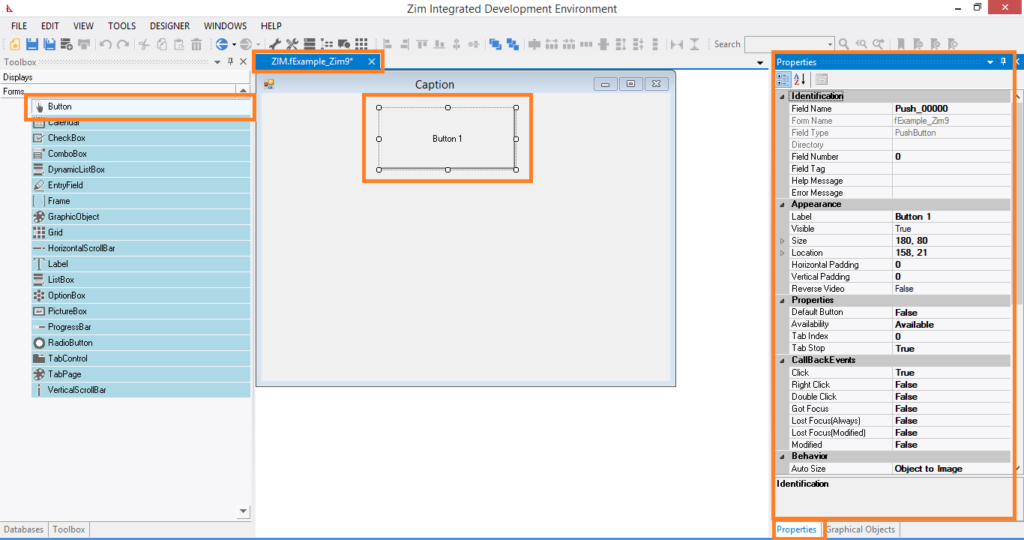
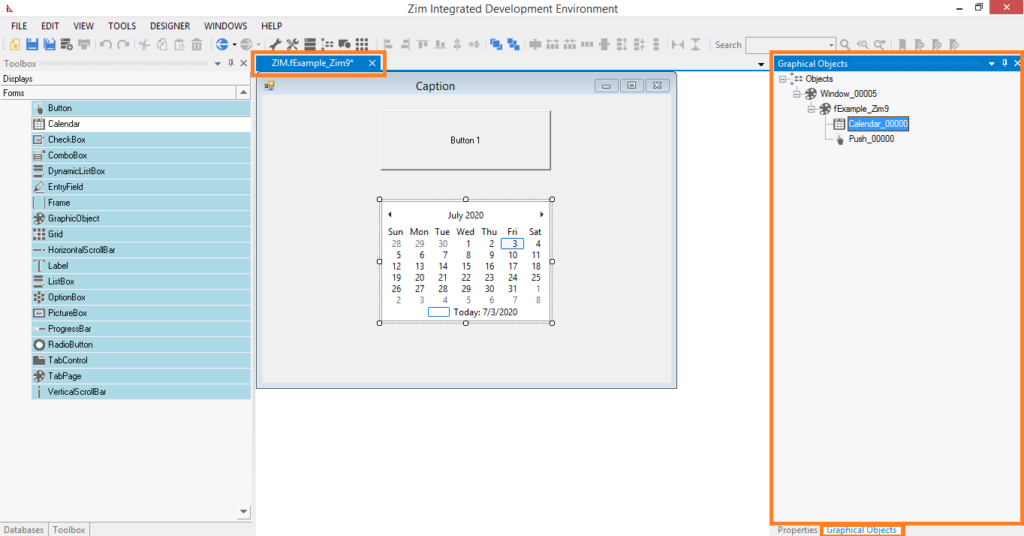
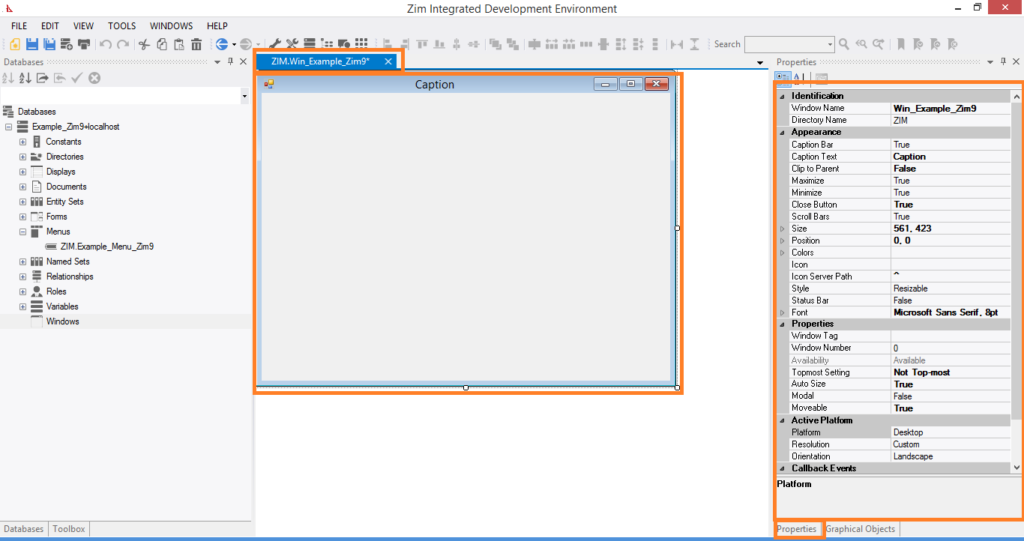
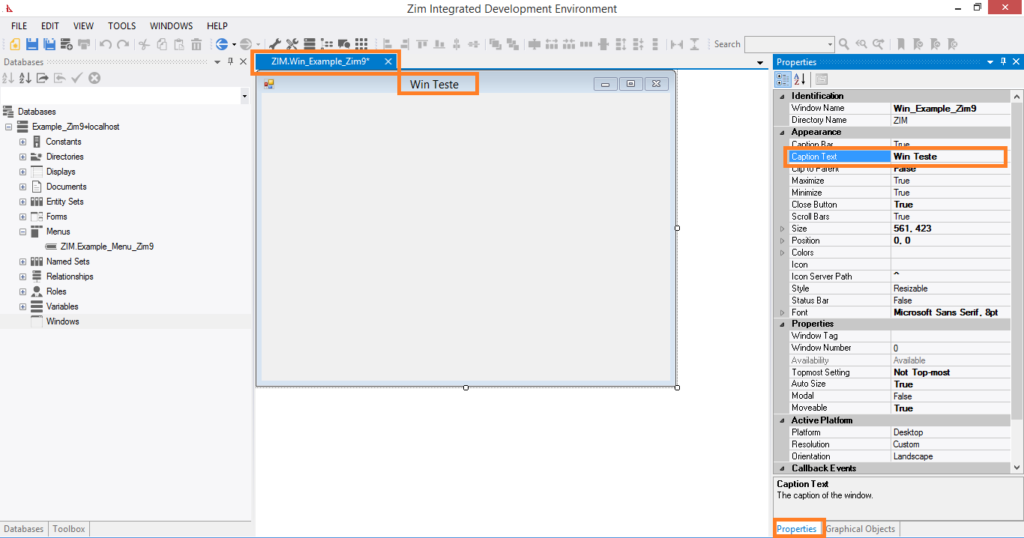
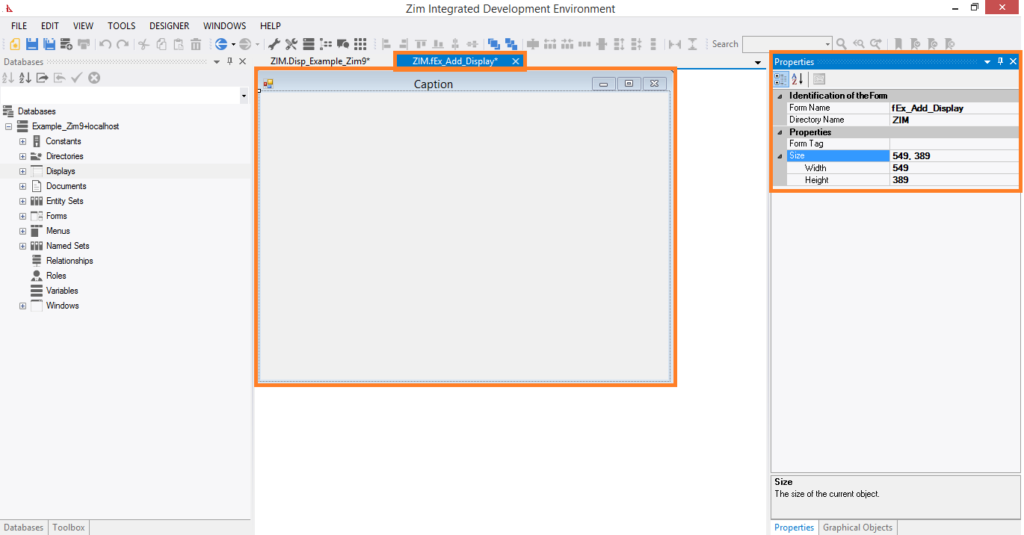
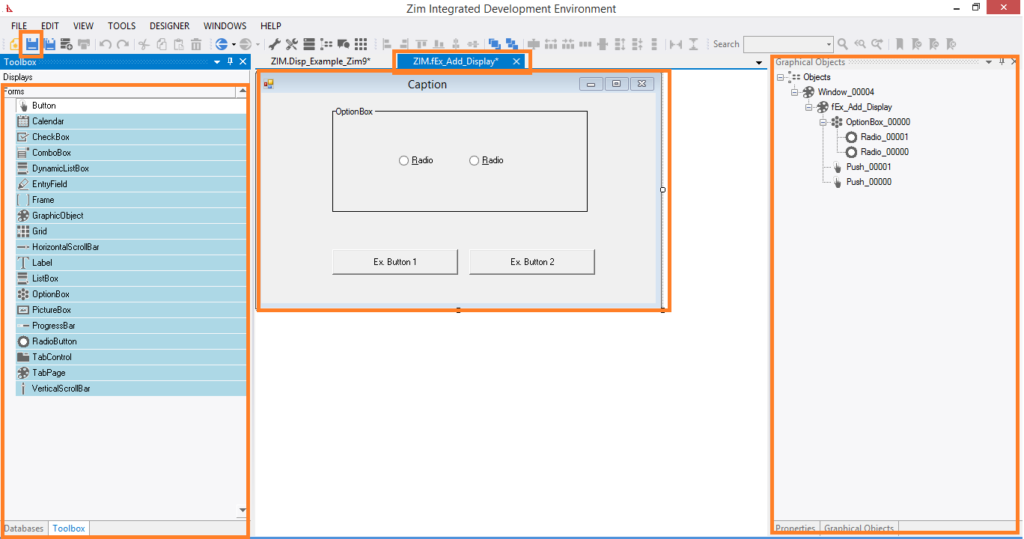
Graphical User Interface Designer
New user interface objects for Zim 9.50:
- Grid Control (from Zim 7.x)
- Tab Control and Tab Page (managed automatically by the client, no extra Zim code required)
- Tool Strip
New attributes for form fields:
- Anchoring
- Docking
- The Attributes Tab Page can be configured to be always visible
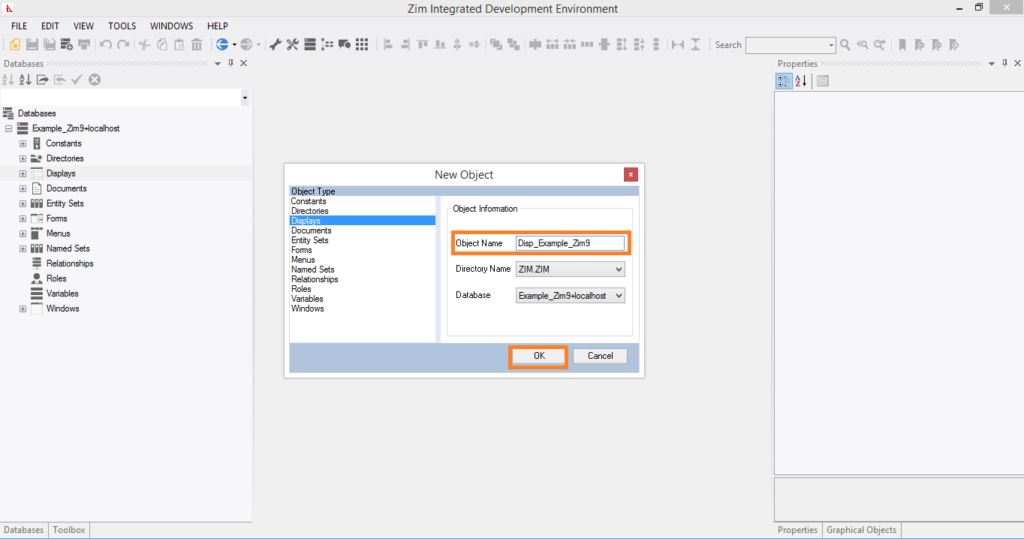
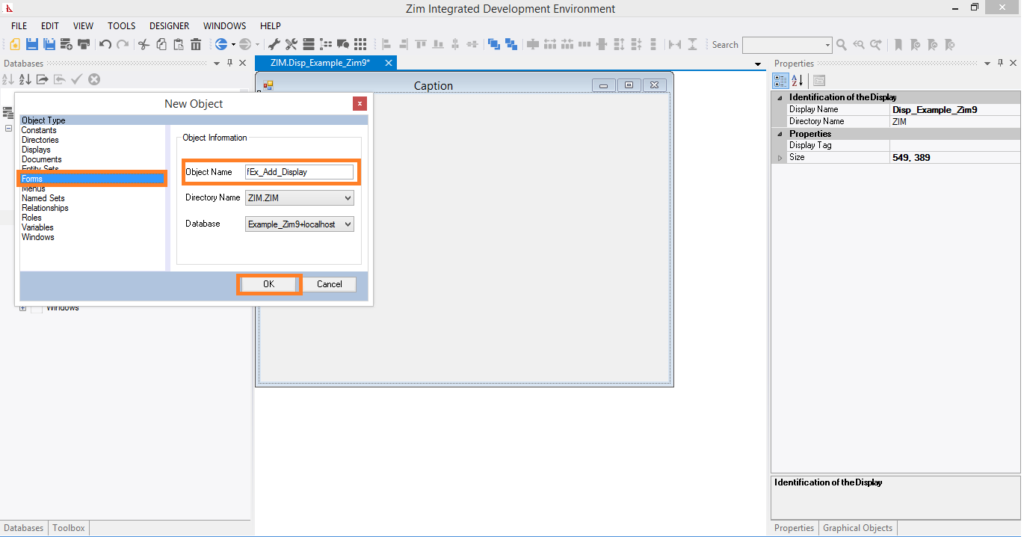
- Create and edit multiple objects simultaneously
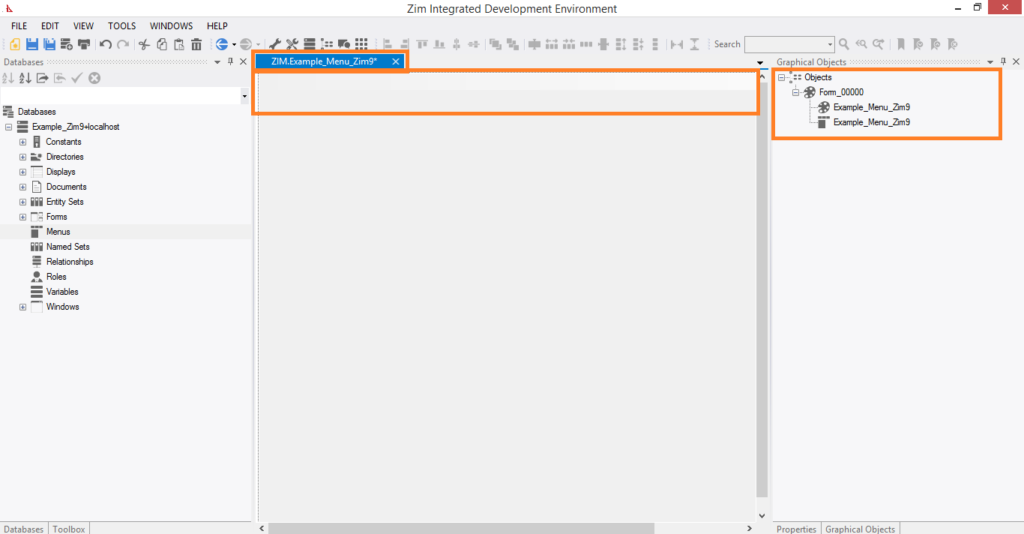
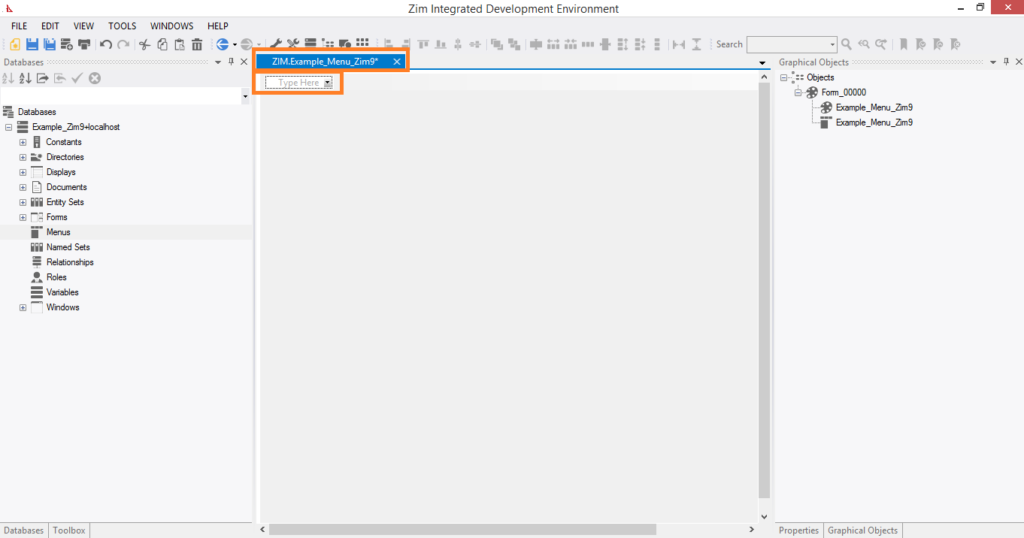
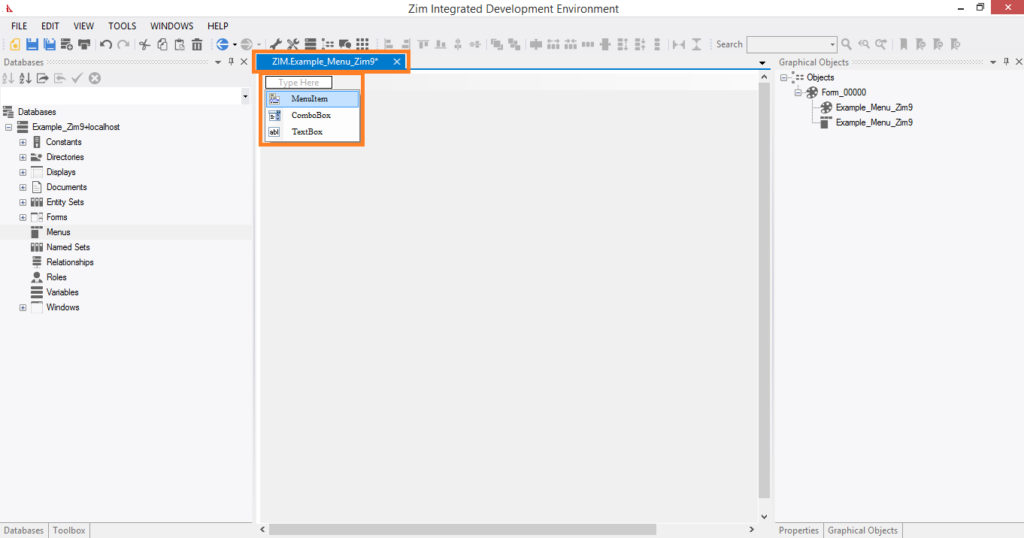
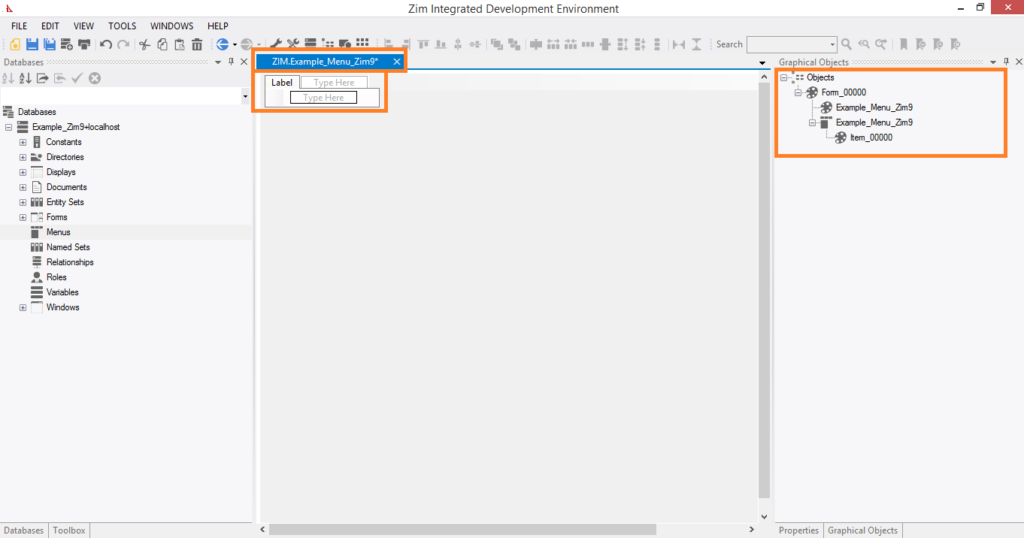
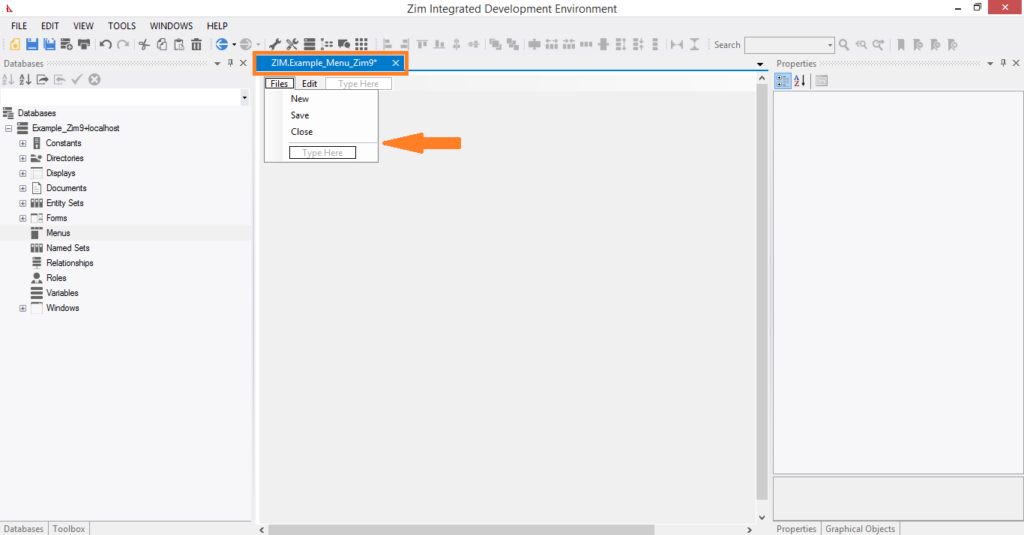
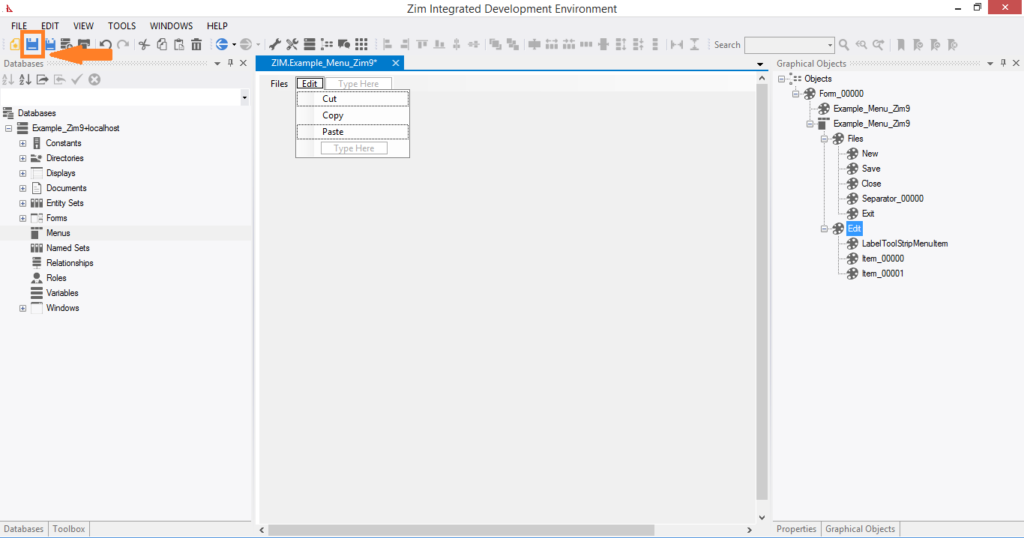
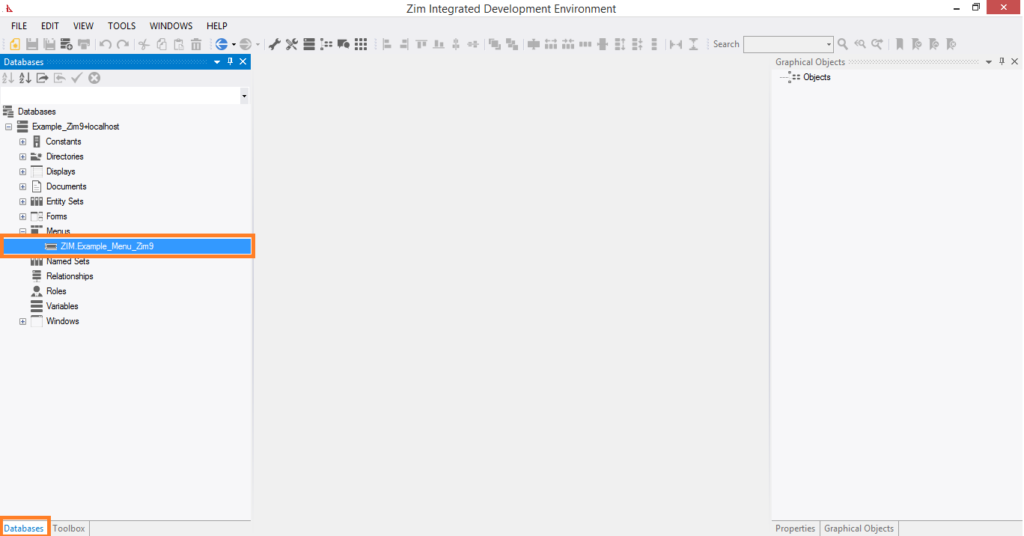
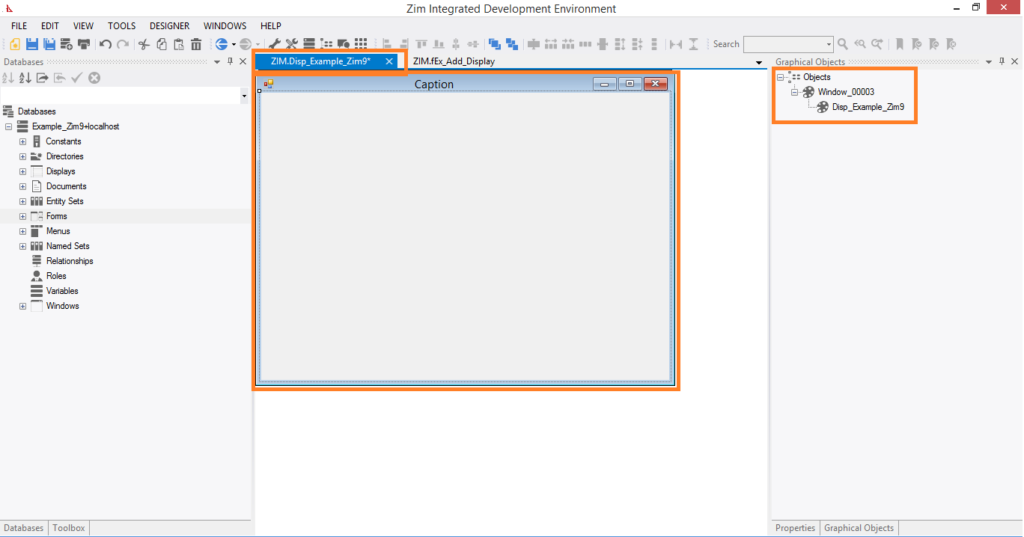
- Modern tabbed development interface: Each Form, Display, Window, Menu, and Document stays open in its own tab page
Document Editor
Designed as an embedded specialized editor for Zim application programs and other documents:
- Syntax highlighting customized for the Zim language
- Region expanding and contracting
Database Viewer Tab Page
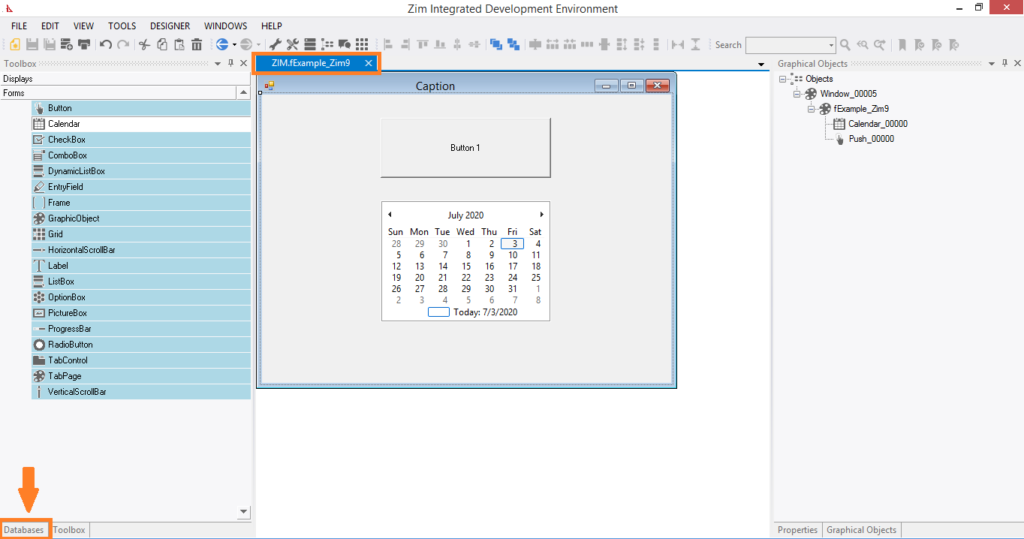
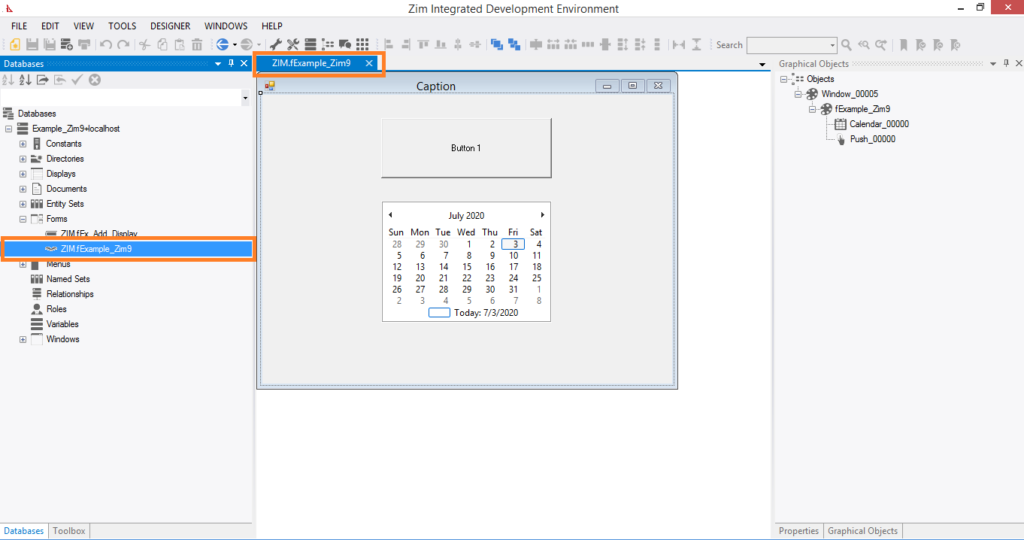
Simultaneously browse every database currently connected to the development environment in a single tab page.
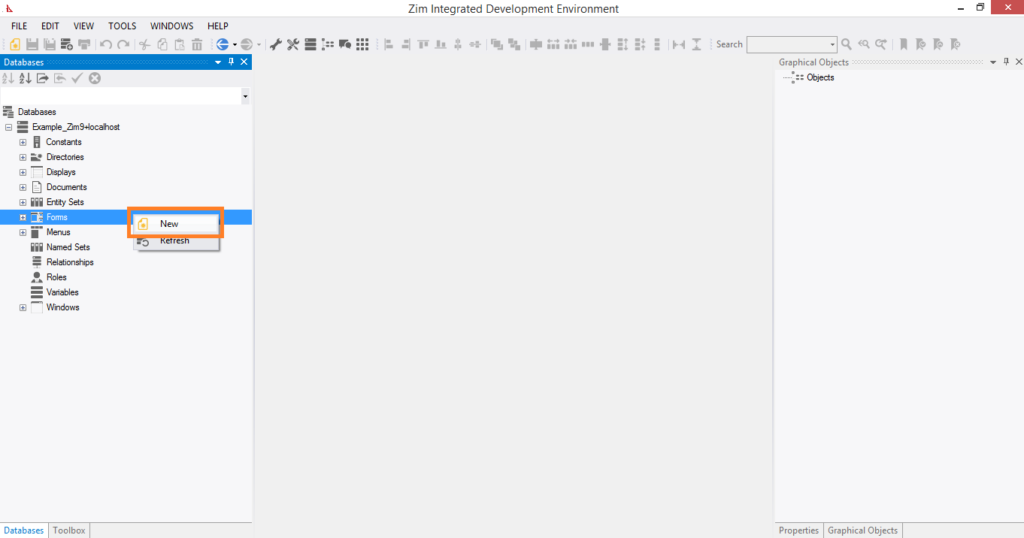
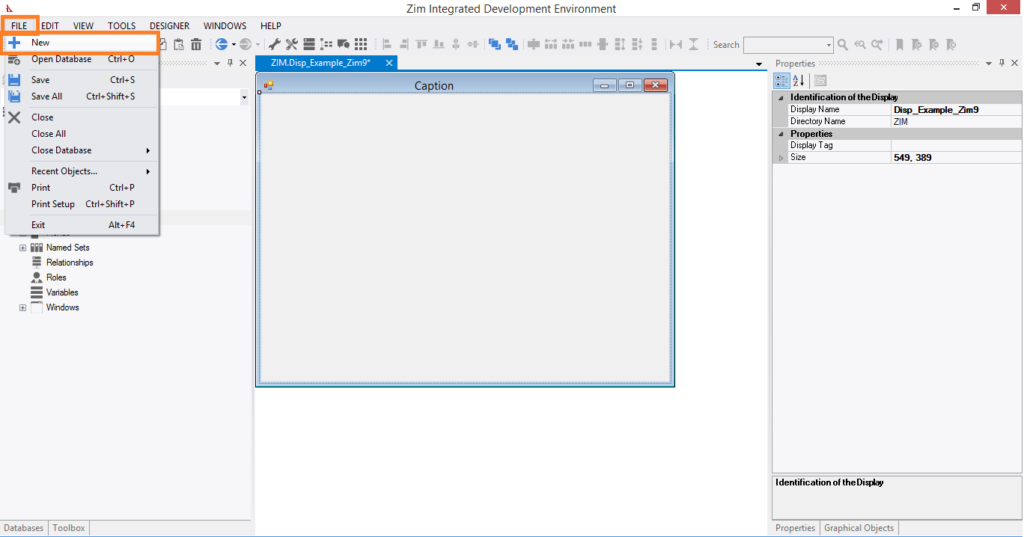
Starting Zim IDE
1. Starting Zim IDE from Zim Thin Client
You can invoke Zim IDE directly from Zim Thin Client or Zim QT (available in Zim 9.00):
- Initialization: Zim IDE will initialize using the database connection from your current Zim Thin Client or Zim QT session.
2. Starting Zim IDE Directly
From the Zim installation directory:
- Execute or double-click on the file
ZimIDE.exe.
Alternatively, you can use shortcuts:
- Desktop shortcut
- Quick Launch toolbar
- Start menu:
Start → (All) Programs → ZIM → Zim 9.00 (or Zim 7.21) → Zim IDE
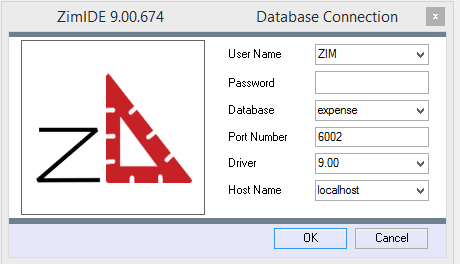
When starting directly, you’ll need to provide all necessary connection information since it’s not using an existing session.

Where:
| User Name | User name from “users” table in the Zim database. “ZIM” is default user. |
| Password | Password for user. Default “ZIM” user has no password. |
| Database | Logical name of the database you are connecting to as it is defined in the file zimdb.zim, located in the ZIM install directory. |
| Port Number | Port that Zim Server is listening on. The default port for Zim 9.00 is 6002, the default port for Zim 7.11 is 5001.. |
| Driver | Select the driver version that matches the version of Zim that you are using. |
| Host Name | The IP Address or name of the computer that is hosting Zim Server. You can use “localhost” if Zim Server is running on the same machine as Zim IDE. |