Working with Tab Controls
Documentation | Blog | Demos | Support
Working with Tab Controls
5 out of 5 stars
1 rating
| 5 Stars | 100% | |
| 4 Stars | 0% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |
Introduction to Tab Controls and Tab Pages
A tab control defines an area of the form in which several tab pages of the same size can coexist.
Tab pages within the same tab control are visually represented as a stacked group of frames, since at any time, only a single tab page can have be displayed and the input focus.
As such, the active tab page within the tab control appears on the top of the stack, above all other inactive tab pages.
Tab Controls and the Tab Pages are both container objects. Tab Control can only contain tab pages, but tab pages can contain all other form fields, including other tab controls.
Tab controls and tab pages represent an efficient and practical solution to reuse the same area of a form to present different form controls.
Advantages of Tab Controls and Tab Pages
✓ There are two main advantages of using tab controls and tab pages over previous solutions that combined other form fields:
✓ The operating system directly manages the process of selecting, displaying and hiding tab pages within a tab control. As such, there is no need for writing additional Zim code to implement the functionality of tab controls and tab pages;
✓ The logical hierarchical structure of a tab control object and its children tab pages is maintained visually in the graphical user interface (e.g., all children tab pages will be moved along when a tab control is moved within a form) and in the database structure (e.g,. the tab control appears as a parent node and its children tab pages as children nodes in the Tree View Tab Page).
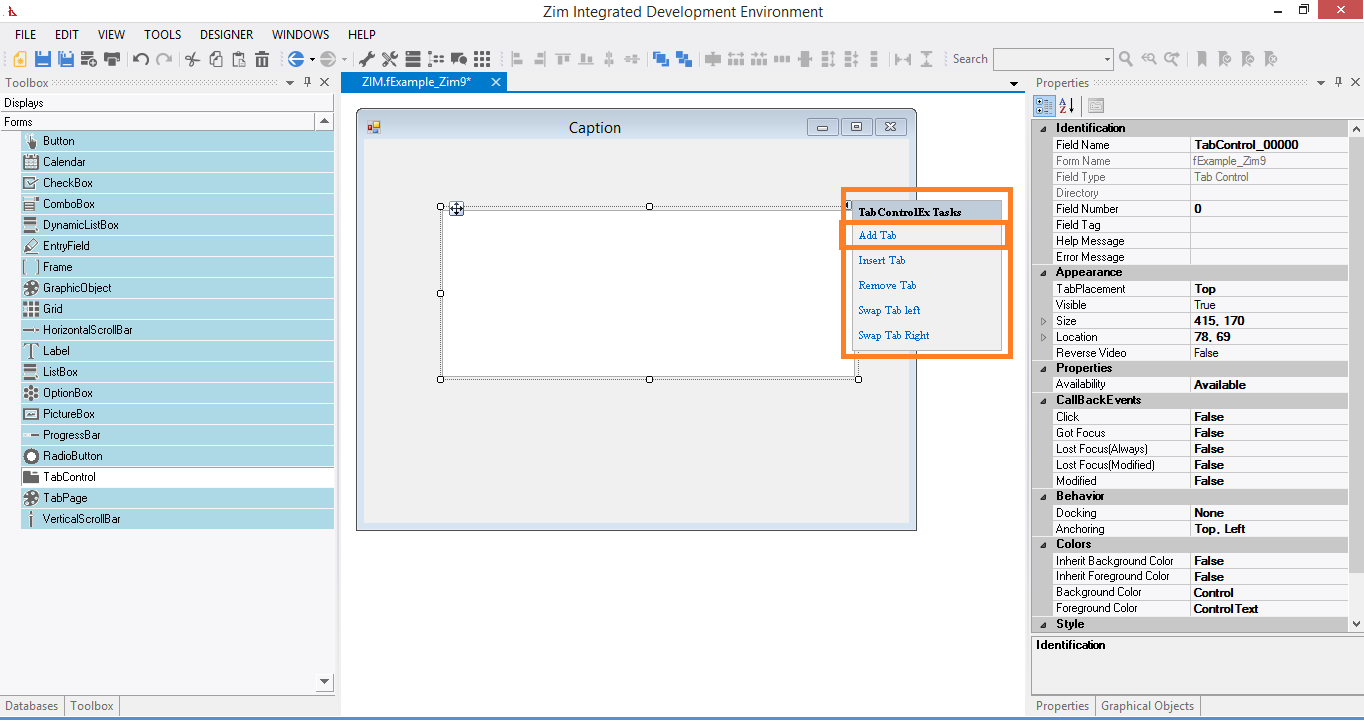
Adding Tab Controls and Tab Pages to the User Interface
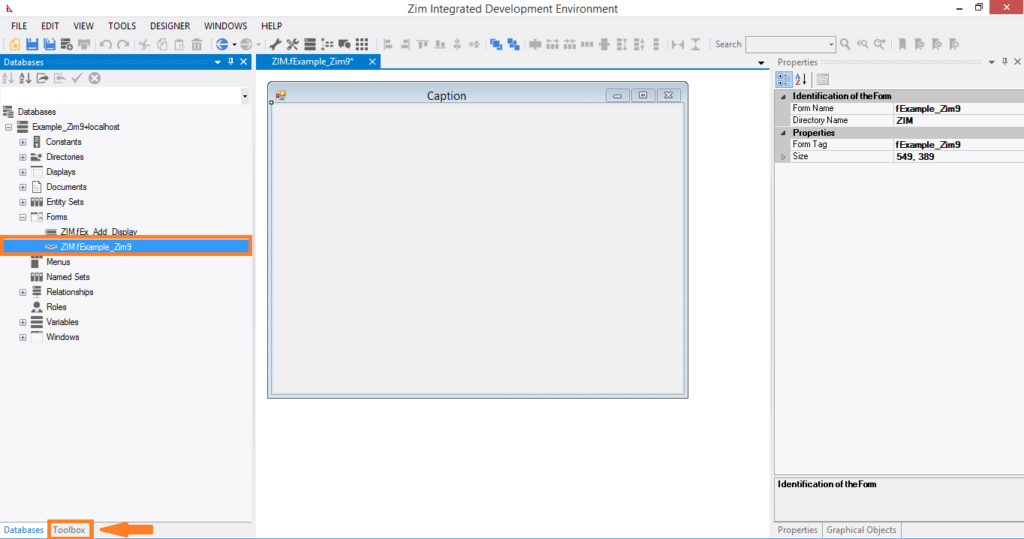
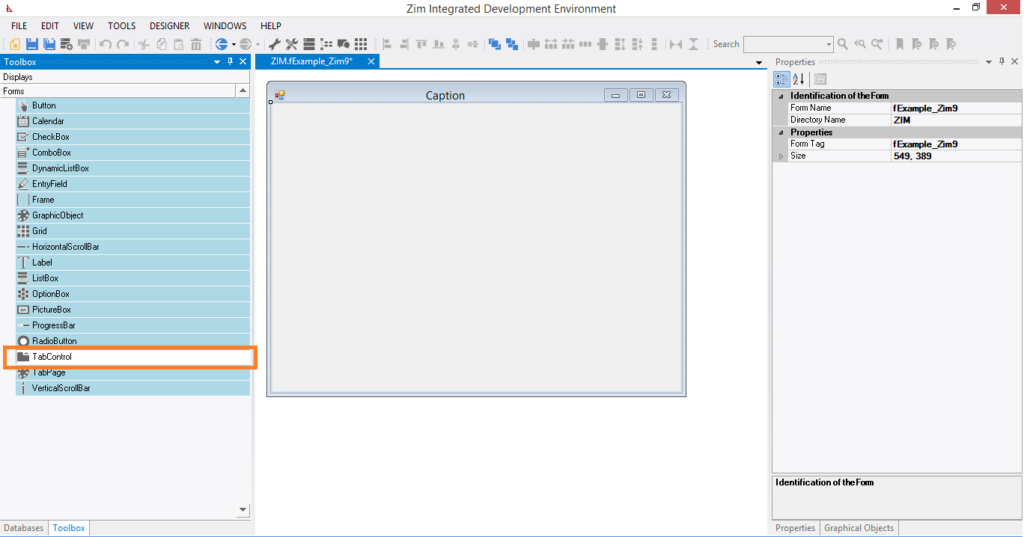
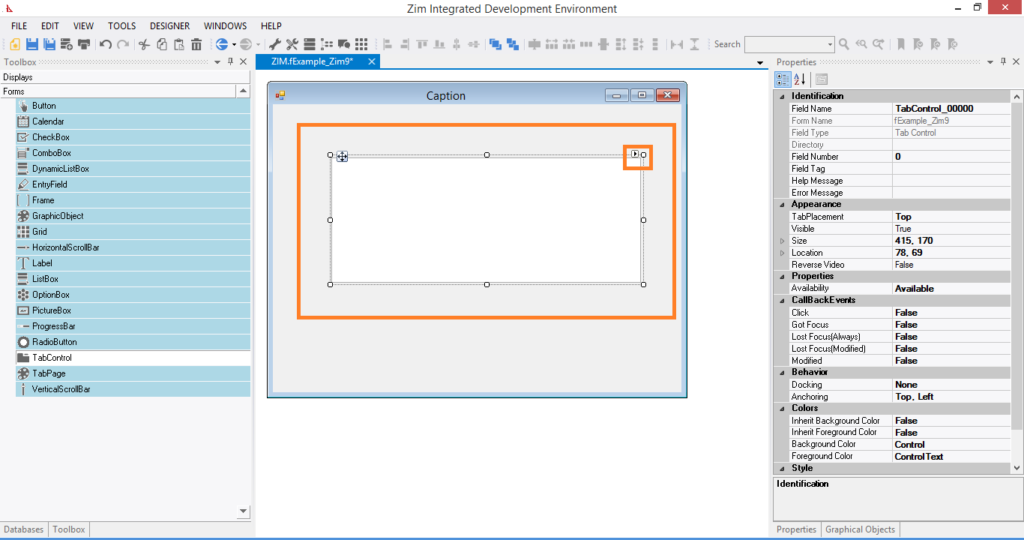
✓ In your current form, add a tab control object from the toolbox tab  .
.
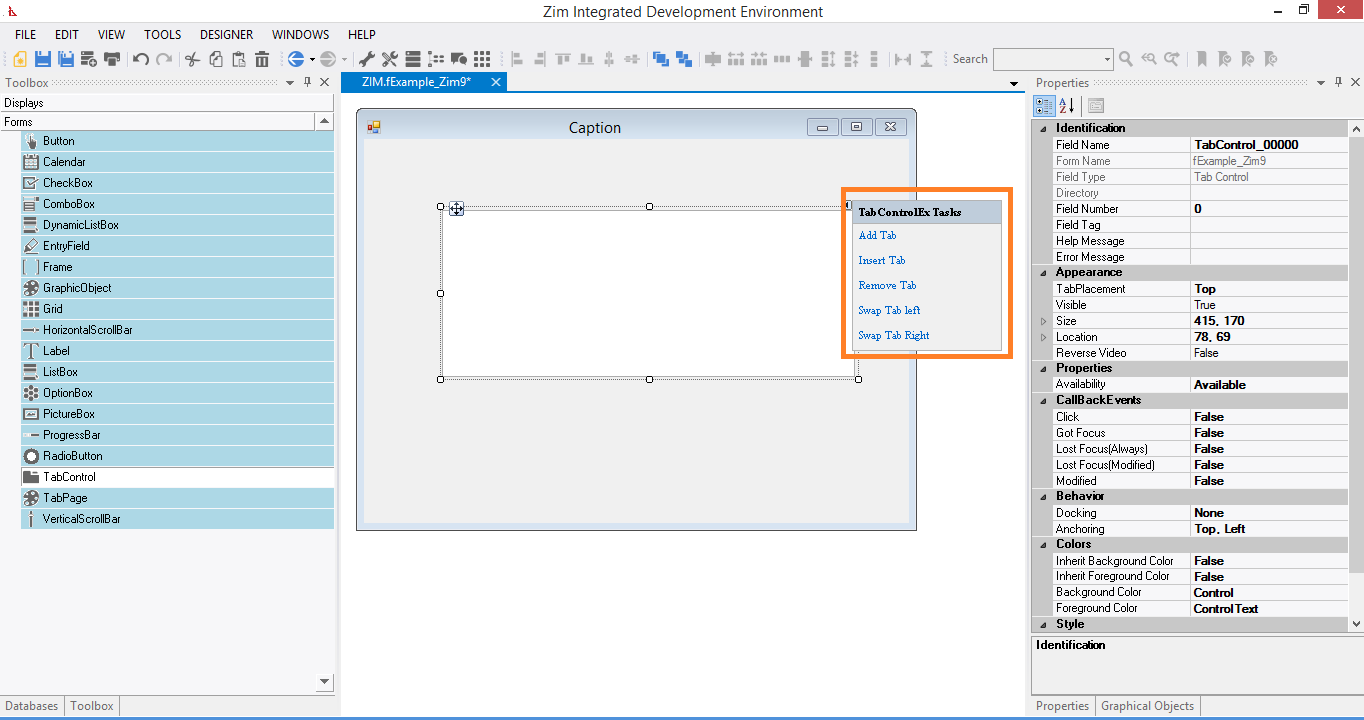
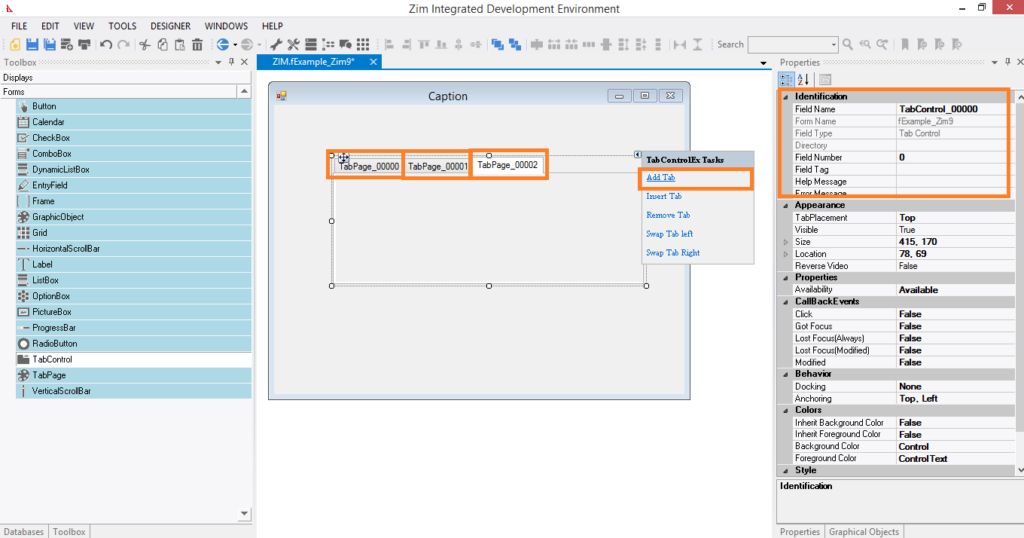
✓ From the toolbox tab, select the tab page object  and add at least 1 tab page to the tab control.
and add at least 1 tab page to the tab control.
✓ To add user interface objects to tab pages, in the painter workspace double click on the tab header for which tab you wish to add user interface objects to. The tab that has been selected is now the “current” tab page and form fields from the tool box tab can now be added to this tab page.






5 out of 5 stars
1 rating
| 5 Stars | 100% | |
| 4 Stars | 0% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |